
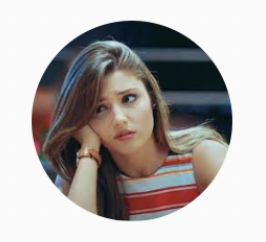
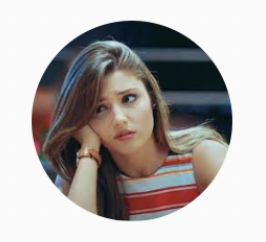
Circular Image (không sử dụng border)

- Sử dụng CircleAvatar
CircleAvatar(
radius: 48, // Image radius
backgroundImage: NetworkImage('imageUrl'),
)- Sử dụng
ClipRRect
ClipOval(
child: SizedBox.fromSize(
size: Size.fromRadius(48), // Image radius
child: Image.network('imageUrl', fit: BoxFit.cover),
),
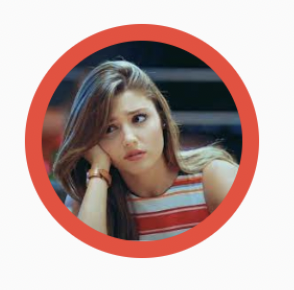
)Circular image (có sử dụng border)

- Sử dụng
CircleAvatar
CircleAvatar(
radius: 56,
backgroundColor: Colors.red,
child: Padding(
padding: const EdgeInsets.all(8), // Border radius
child: ClipOval(child: Image.network('imageUrl')),
),
)- Sử dụng
ClipRRect
Container(
padding: EdgeInsets.all(8), // Border width
decoration: BoxDecoration(color: Colors.red, shape: BoxShape.circle),
child: ClipOval(
child: SizedBox.fromSize(
size: Size.fromRadius(48), // Image radius
child: Image.network('imageUrl', fit: BoxFit.cover),
),
),
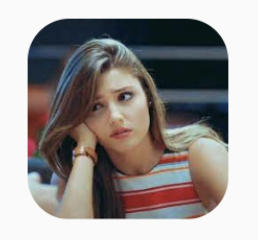
)Rounded image (không border)

ClipRRect(
borderRadius: BorderRadius.circular(20), // Image border
child: SizedBox.fromSize(
size: Size.fromRadius(48), // Image radius
child: Image.network('imageUrl', fit: BoxFit.cover),
),
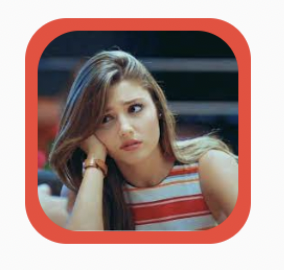
)Rounded image (với border)

final borderRadius = BorderRadius.circular(20); // Image border
Container(
padding: EdgeInsets.all(8), // Border width
decoration: BoxDecoration(color: Colors.red, borderRadius: borderRadius),
child: ClipRRect(
borderRadius: borderRadius,
child: SizedBox.fromSize(
size: Size.fromRadius(48), // Image radius
child: Image.network('imageUrl', fit: BoxFit.cover),
),
),
)Ngoài những cách trên, bạn cũng có thể tham khảo sử dụng DecoratedBox để xử lý style cho ảnh Avatar:
https://api.flutter.dev/flutter/widgets/DecoratedBox-class.html
Bình luận