
Redux là 1 pattern được dùng rất phổ biến hiện tại nhằm giải quyết vấn đề quản lý global state trong React, React Native (cũng được dùng nhiều trong các ngôn ngữ, thư viện khác).
Redux hình thành với 3 nguyên tắc cơ bản trong việc quản lý state:
- Tất cả các trạng thái của ứng dụng đều được lưu trữ từ 1 kho (được gọi là store)
- Các trạng thái đều phải và chỉ là read-only (tức là chỉ đọc, ko được phép cập nhật)
- Các thay đổi phải thông qua các pure functions (hàm thuần – tức là kết quả đầu ra chỉ phụ thuộc vào giá trị đầu vào)
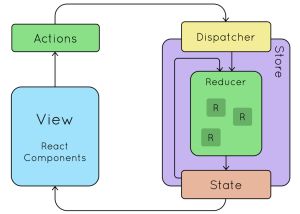
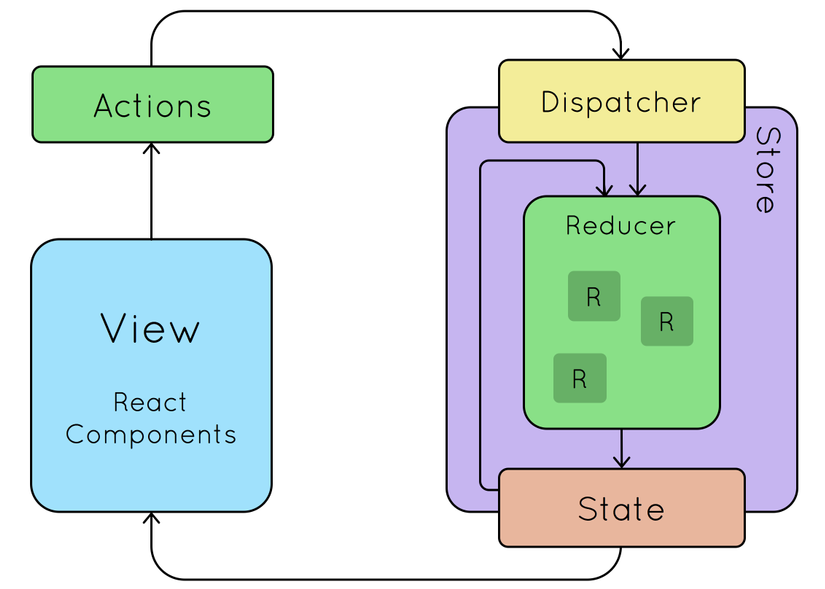
Luồng dữ liệu (Data Flow) trong Redux sẽ được thực hiện như dưới hình sau:

Trong đó:
- Store là nơi sẽ lưu giữ tất cả các biến state (global state)
- UI (View) sẽ lấy các giá trị state từ store để hiển thị
- UI View không trực tiếp cập nhật giá trị đến store mà phải thông qua các action
- Action được thực hiện, gửi dữ liệu mới đến cho reducer thực hiện việc update state data vào trong store
Bình luận