
Cài đặt TestCafe
Trước khi cài đặt testcafe, hãy chắc chắn rằng máy của bạn đã cài đặt trước NodeJS và npm
- NodeJS: https://nodejs.org/en/
Sau đó chạy lệnh cài đặt testcafe
npm install -g testcafeTạo 1 Test
TestCafe cho phép bạn viết test bằng ngôn ngữ TypeScript hoặc JavaScript (với những cú pháp mới như async/await).
Để tạo 1 test, hãy tạo 1 file .js hoặc .ts. Đầu tiên hãy sử dụng Selector từ testcafe module
import { Selector } from 'testcafe';Tiếp theo khai báo 1 fixture (dùng cho việc tổ chức các test theo categories)
fixture `Getting Started`Trong bài viết này, bạn sẽ tạo 1 test cho trang http://devexpress.github.io/testcafe/example, vì thế để chỉ định trang bắt đầu của test, chúng ta sử dụng hàm page như sau:
fixture `Getting Started`
.page `http://devexpress.github.io/testcafe/example`;Sau đó sẽ là hàm test, nơi chúng ta thực hiện viết đoạn code cho việc kiểm thử.
import { Selector } from 'testcafe';
fixture `Getting Started`
.page `http://devexpress.github.io/testcafe/example`;
test('My first test', async t => {
// Test code
});Chạy Test
Bạn có thể chạy test vừa tạo bằng command tại nơi chứa file test1.js bạn vừa viết code. Sử dụng dòng lệnh:
testcafe chrome test1.jstrong đó chrome là browser (trình duyệt) mà bạn muốn sử dụng để thực hiện việc test. TestCafe sẽ tự động thực hiện mở trình duyệt bạn chọn và chạy test.
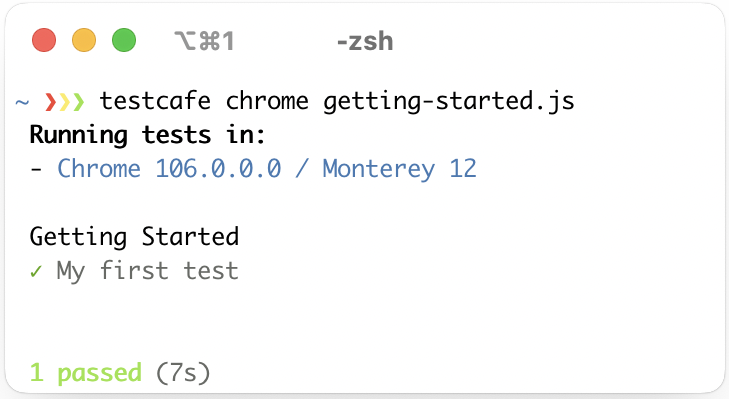
Kiểm tra kết quả test

Khi test được thực hiện, TestCafe sẽ hiển thị thông tin về test thông qua command shell bạn sử dụng.
Bạn có thể tham khảo ví dụ test hoàn chỉnh ở dưới:
import { Selector } from 'testcafe';
fixture `Getting Started`
.page `http://devexpress.github.io/testcafe/example`;
test('My first test', async t => {
await t
.typeText('#developer-name', 'John Smith')
.click('#submit-button')
// Use the assertion to check if the actual header text is equal to the expected one
.expect(Selector('#article-header').innerText).eql('Thank you, John Smith!');
});Trong các bài viết sau mình sẽ đi chi tiết từng thành phần, cách viết code của TestCafe. Cảm ơn mọi người đã theo dõi!
Anyway!
Nguồn: https://testcafe.io/documentation/402635/getting-started
Một bình luận trong “Hướng dẫn cài đặt và tạo Test với TestCafe”