
Một số Patterns hay sử dụng trong React
Trong lập trình chúng ta thường sẽ gặp phải một số vấn đề chung lặp đi lặp lại trong các dự án khác nhau và...
Passion lead to Success
Bài viết chủ đề ngôn ngữ lập trình JS

Trong lập trình chúng ta thường sẽ gặp phải một số vấn đề chung lặp đi lặp lại trong các dự án khác nhau và...

Web Developer là những lập trình viên tạo ra các ứng dụng Web có thể chạy được trên các trình duyệt website. Để xây dựng được...

React hiện nay là thư viện rất được ưa chuộng bởi các lập trình viên khi xây dựng những ứng dụng web dạng một trang...

Đối với bất kỳ bạn lập trình viên mới nào thì React hiện tại đang là một thư viện JavaScript được sử dụng rộng rãi,...

React là thư viện front-end được rất nhiều công ty sử dụng hiện nay, nhu cầu tuyển dụng cho vị trí này cũng rất lớn....

Lập trình frontend là công việc sử dụng các ngôn ngữ HTML, CSS và JavaScript để giúp tạo ra giao diện của các ứng dụng...

AutoComplete là một tính năng giúp bạn có thể đưa ra các gợi ý thông qua các kí tự mà người dùng nhập vào trong...

Lập trình viên mobile là thuật ngữ dùng để chỉ các bạn chuyên về phát triển các ứng dụng dành cho di động (smartphone) bằng cách...

React là gì mà hiện nay đâu đâu các Công ty cũng tuyển vị trí lập trình viên React, bao gồm cả ReactJs và React Native. Lộ...

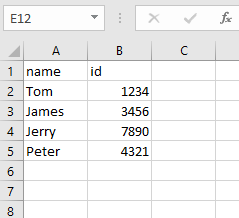
Bài toán đặt ra nếu bạn có 1 object data như dưới đây const data = [ { name: 'Tom', id: '1234'}, { name: 'James',...