Để hiểu rõ hơn khái niệm Redux middleware, chúng ta cùng thử xử lý 1 bài toán như sau: Bạn cần phải ngăn chặn người dùng (users) không được sử dụng các từ khóa bị cấm (ví dụ như vl, vkl, cmnr, …) trong bài viết của họ. Để đơn giản thì mình sẽ xử …
Đọc tiếp React Redux: Redux middleware là gì?
Danh mục:Frontend
chuyên mục lập trình Web Frontend
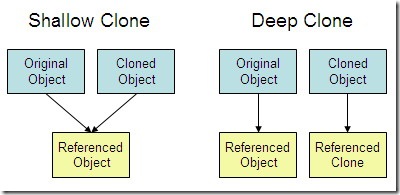
Phân biệt Shallow và Deep Copy trong JavaScript
Shallow trong tiếng Anh nghĩa là nông, cạn (có dấu phẩy nhé mn :v), phân biệt với Deep nghĩa là sâu. Bài viết này sẽ giúp các bạn hiểu và phân biệt được sự khác nhau giữa deep và shallow copy trong JavaScript JavaScript (JS) cũng giống như hầu hết các ngôn ngữ lập trình …
Đọc tiếp Phân biệt Shallow và Deep Copy trong JavaScript
Tạo Custom Hook để fetch dữ liệu
Trong bài viết này, mình sẽ giải thích cách để tạo 1 custom hook giúp cho việc fetch dữ liệu (thông qua API) và làm thế nào để chúng ta có thể tái sử dụng chúng trong các components khác nhau. Hooks là 1 khái niệm mới được React thêm vào từ phiên bản 16.8. …
Đọc tiếp Tạo Custom Hook để fetch dữ liệu
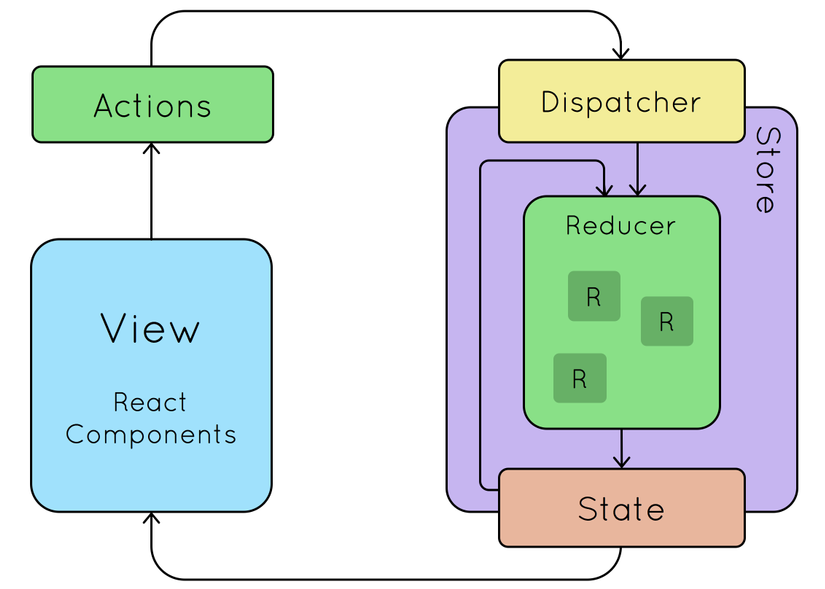
Luồng dữ liệu trong Redux React
Redux là 1 pattern được dùng rất phổ biến hiện tại nhằm giải quyết vấn đề quản lý global state trong React, React Native (cũng được dùng nhiều trong các ngôn ngữ, thư viện khác). Redux hình thành với 3 nguyên tắc cơ bản trong việc quản lý state: Luồng dữ liệu (Data Flow) trong …
Đọc tiếp Luồng dữ liệu trong Redux React
Check validate Email trong JavaScript
Check validation email đầu vào là bài toán rất phổ biến, sử dụng để bắt validate form gửi lên ở phía client. Có khá nhiều tiêu chí ràng buộc với 1 email: Trong JavaScript, các bạn có thể sử dụng regex (biểu thức chính quy) để viết function check validate email. Dưới đây là 1 …
Đọc tiếp Check validate Email trong JavaScript
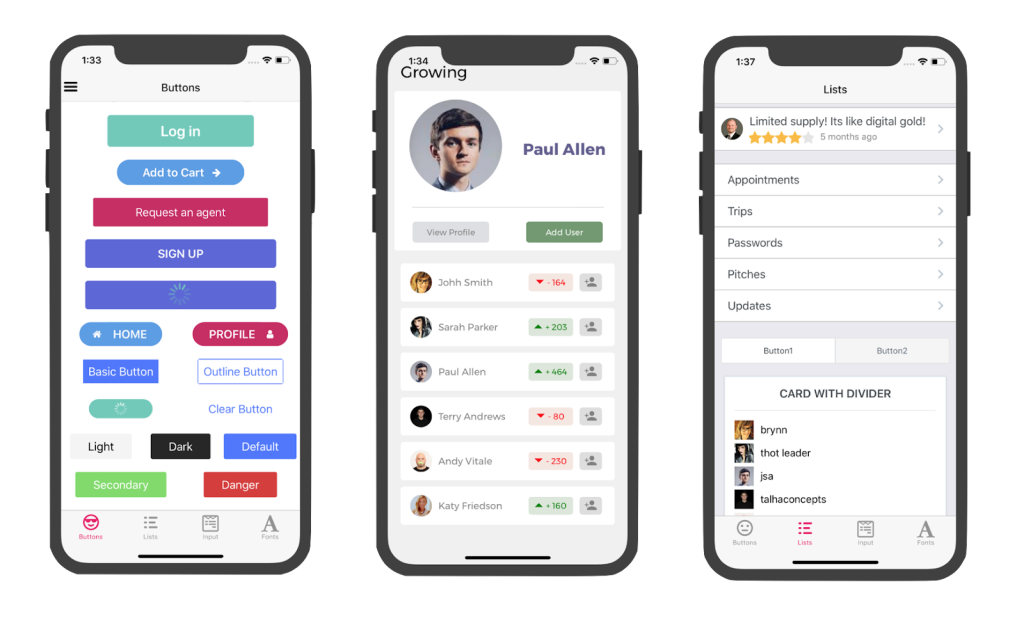
Các template view trong React Native
Một số bộ UI Component Kit cho React Native phổ biến: https://reactnativeelements.com/ https://flatlogic.com/templates/react-native https://nativebase.io/