
One-way Binding trong React: Tại sao lại quan trọng?
Khi mới làm quen với React, bạn có thể nghe đến cụm từ “one-way binding” (ràng buộc một chiều) rất nhiều lần. Vậy one-way binding...
Passion lead to Success
Các bài viết dành cho thư viện React, framework React Native

Khi mới làm quen với React, bạn có thể nghe đến cụm từ “one-way binding” (ràng buộc một chiều) rất nhiều lần. Vậy one-way binding...

Frontend Developer là những người đảm nhận vai trò xây dựng giao diện website giúp hiển thị nội dung và xử lý các tương tác của...

SSR (Server-Side Rendering) là một kỹ thuật render nội dung của ứng dụng trên server thay vì client. Điều này giúp tăng tốc độ tải...

One-way data binding trong React là một cơ chế mà dữ liệu (state hoặc props) chỉ được truyền theo một chiều, từ parent component (cha)...

Virtual DOM là một trong những thành phần quan trọng trong cả Vue.js và React.js, giúp tối ưu hóa quá trình cập nhật giao diện....

React Native là một framework phát triển ứng dụng di động mã nguồn mở do Facebook tạo ra và ra mắt từ năm 2015, đến nay...

Web Developer hay lập trình viên Web là những người tạo ra các ứng dụng web để chạy trên các trình duyệt Web. Ứng dụng Web...

Frontend là 1 phần của website mà ở đó người dùng có thể tương tác để sử dụng, nói cách khác thì tất cả những gì...

Trong lập trình chúng ta thường sẽ gặp phải một số vấn đề chung lặp đi lặp lại trong các dự án khác nhau và...

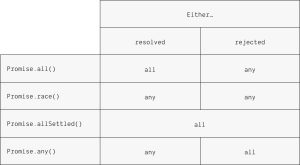
Anh em lập trình viên JavaScript chắc không xa lạ gì với Promise hay async/await trong việc xử lý các tác vụ bất đồng độ trong ứng dụng của mình; tuy...