Trong lập trình di động, chúng ta thường được nghe đến các khái niệm như mobile native, web-based hay hybrid app. Đặc biệt hiện nay phần đông các lập trình viên mobile chọn làm về ứng dụng native. Vậy mobile native là gì? Mobile native có ưu điểm gì là được phần đông mobile dev lựa chọn. Bài viết …
Đọc tiếp Mobile native là gì? Vì sao nên phát triển mobile app bằng Native
Danh mục:Mobile
Bài viết chủ đề lập trình nền tảng di động
Giới thiệu Widgetbook – Storybook dành cho Flutter
Các bạn có thể tham khảo bài viết giới thiệu về Storybook trước đây của mình: https://khoaphambk.com/2022/03/01/gioi-thieu-ve-storybook-cho-du-an-frontend/ Như tiêu đề, Widgetbook là 1 package giúp tạo Storybook dành cho Flutter; nó giúp developers thiết lập danh mục các widgets của họ, thử nghiệm 1 cách nhanh chóng trên các thiết bị và themes; đồng thời …
Đọc tiếp Giới thiệu Widgetbook – Storybook dành cho Flutter
Flutter 1 số kiểu style ảnh avatar phổ biến
Circular Image (không sử dụng border) Circular image (có sử dụng border) Rounded image (không border) Rounded image (với border) Ngoài những cách trên, bạn cũng có thể tham khảo sử dụng DecoratedBox để xử lý style cho ảnh Avatar: https://api.flutter.dev/flutter/widgets/DecoratedBox-class.html
Những khái niệm cơ bản nhất về React
Đôi khi anh em lập trình code quá nhiều, join ngay vào project mà quên mất những khái niệm cơ bản nhất. Những khái niệm cơ bản như JSX, Components, Props, State, Fragment, … rất quen thuộc với mọi người nhưng đôi khi khó để định nghĩa hay trả lời 1 cách chính xác, nhất …
Đọc tiếp Những khái niệm cơ bản nhất về React
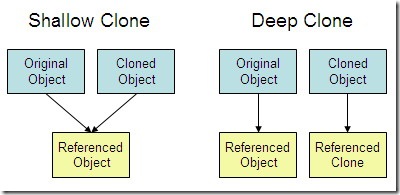
Phân biệt Shallow và Deep Copy trong JavaScript
Shallow trong tiếng Anh nghĩa là nông, cạn (có dấu phẩy nhé mn :v), phân biệt với Deep nghĩa là sâu. Bài viết này sẽ giúp các bạn hiểu và phân biệt được sự khác nhau giữa deep và shallow copy trong JavaScript JavaScript (JS) cũng giống như hầu hết các ngôn ngữ lập trình …
Đọc tiếp Phân biệt Shallow và Deep Copy trong JavaScript
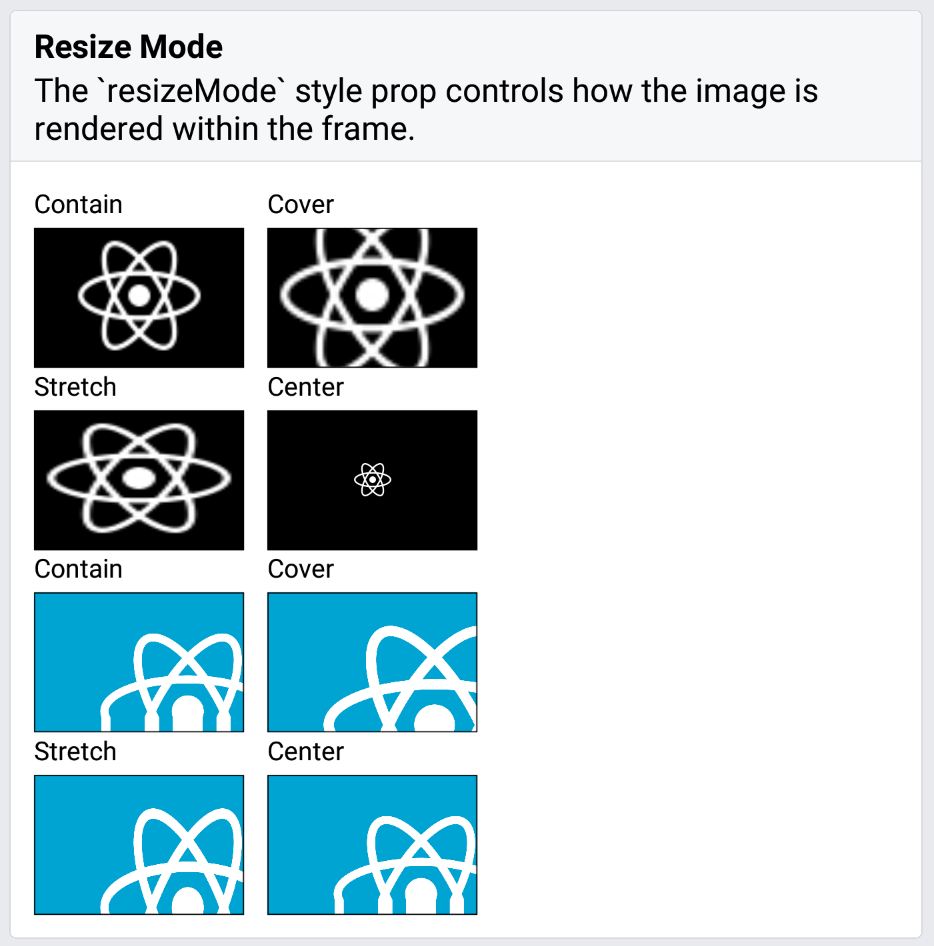
Image Resize Mode
Ví dụ: ảnh có kích thước là 500×500 khung chứa ảnh có kích thước là 400×600 => ảnh sẽ hiển thị fit với chiều 600, chiều 400 sẽ chỉ hiển thị được 400/600 (2/3) kích thước của ảnh Như ví dụ trên thì ảnh sẽ hiển thị fit với chiều 400, từ đó thì chiều …
Đọc tiếp Image Resize Mode