React là thư viện front-end được rất nhiều công ty sử dụng hiện nay, nhu cầu tuyển dụng cho vị trí này cũng rất lớn. Nếu bạn đang chuẩn bị tham gia vào những cuộc phỏng vấn cho vị trí lập trình viên React thì bài viết này là dành cho bạn. Đây là tổng hợp những câu …
Đọc tiếp Những câu hỏi phỏng vấn React thường gặp
Danh mục:Lập trình
Lập trình Frontend cần học những gì
Lập trình frontend là công việc sử dụng các ngôn ngữ HTML, CSS và JavaScript để giúp tạo ra giao diện của các ứng dụng hoặc websites dành cho người dùng. Không chỉ vậy, một lập trình viên frontend phải đảm bảo giao diện viết ra tương thích với nhiều loại thiết bị khác nhau …
Đọc tiếp Lập trình Frontend cần học những gì
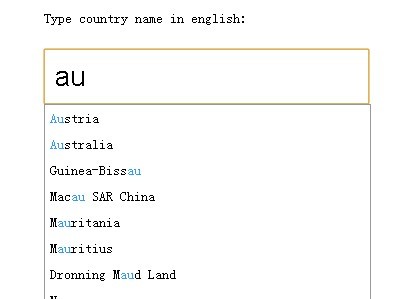
Tạo Input AutoComplete đơn giản với CSS trong React
AutoComplete là một tính năng giúp bạn có thể đưa ra các gợi ý thông qua các kí tự mà người dùng nhập vào trong ô input. Nó thừa được sử dụng với form để giảm bớt thời gian nhập liệu cũng như tăng trải nghiệm người dùng khi sử dụng website của bạn. Hầu …
Đọc tiếp Tạo Input AutoComplete đơn giản với CSS trong React
Lập trình viên mobile cần học những gì?
Lập trình viên mobile là thuật ngữ dùng để chỉ các bạn chuyên về phát triển các ứng dụng dành cho di động (smartphone) bằng cách sử dụng các ngôn ngữ lập trình như Java, Kotlin, Objective-C, Swift, JavaScript, … Các ứng dụng phổ biến hiện nay được phát triển và phát hành thông qua các cửa hàng …
Đọc tiếp Lập trình viên mobile cần học những gì?
Flutter cơ bản – Framework di động được yêu thích nhất hiện nay?
Khi nhắc đến lập trình di động Cross-Platform, chúng ta không thể không nhắc đến 2 nền tảng lớn nhất hiện nay là React Native và Flutter. Dù ra đời sau (tháng 5/2017 so với tháng 3/2015) nhưng Flutter đang vượt lên và trở thành Framework lập trình di động được yêu thích nhất hiện …
Đọc tiếp Flutter cơ bản – Framework di động được yêu thích nhất hiện nay?
React là gì? Lộ trình trở thành lập trình viên React
React là gì mà hiện nay đâu đâu các Công ty cũng tuyển vị trí lập trình viên React, bao gồm cả ReactJs và React Native. Lộ trình học thế nào để trở thành 1 lập trình viên React và có thể apply các vị trí với mức đãi ngộ cao hiện nay? Bài viết này sẽ …
Đọc tiếp React là gì? Lộ trình trở thành lập trình viên React
Mobile native là gì? Vì sao nên phát triển mobile app bằng Native
Trong lập trình di động, chúng ta thường được nghe đến các khái niệm như mobile native, web-based hay hybrid app. Đặc biệt hiện nay phần đông các lập trình viên mobile chọn làm về ứng dụng native. Vậy mobile native là gì? Mobile native có ưu điểm gì là được phần đông mobile dev lựa chọn. Bài viết …
Đọc tiếp Mobile native là gì? Vì sao nên phát triển mobile app bằng Native
Tạo và download file CSV từ data object trong JavaScript
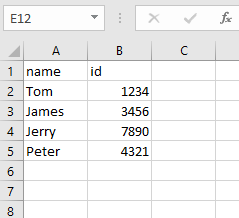
Bài toán đặt ra nếu bạn có 1 object data như dưới đây const data = [ { name: ‘Tom’, id: ‘1234’}, { name: ‘James’, id: ‘3456’}, { name: ‘Jerry’, id: ‘7890’}, { name: ‘Peter’, id: ‘4321’} ]; và bạn muốn tạo 1 file .csv đơn giản, download về bằng JavaScript ngay trên trình duyệt …
Đọc tiếp Tạo và download file CSV từ data object trong JavaScript
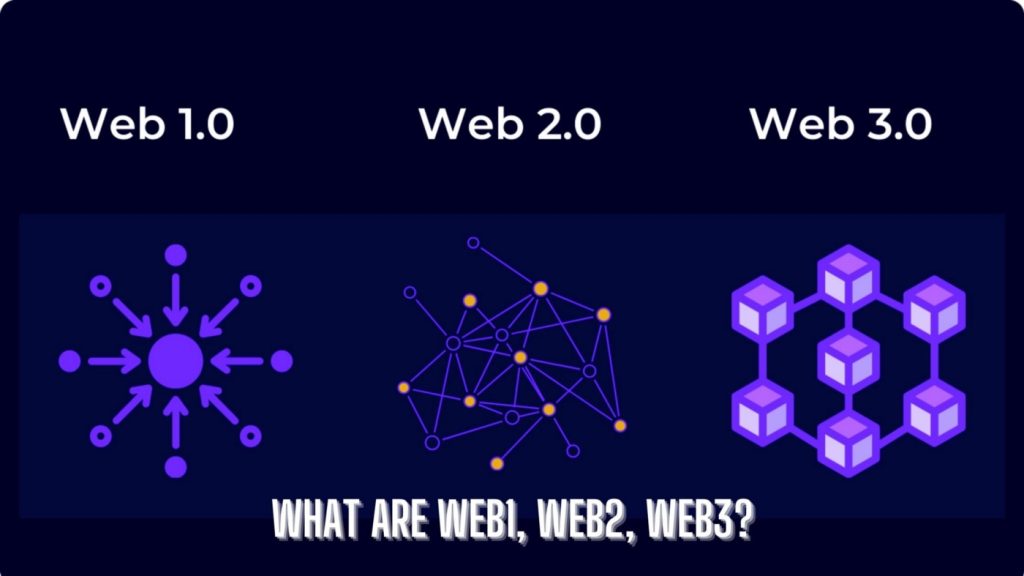
Thông não về các khái niệm Web1, Web2, Web3
Gần đây, từ khóa Web3 đang trở thành 1 hot trend trong giới công nghệ; nó được mô tả như là 1 tương lai của Internet. Thực tế thì khi có tên gọi Web3 ra đời thì người ta mới định nghĩa lại những cái tên Web1 hay Web2 một cách cụ thể hơn. Bài …
Đọc tiếp Thông não về các khái niệm Web1, Web2, Web3
Automatic Batching – Cải tiến đáng giá trên React 18
Vừa qua ngày 8/3, team React đã giới thiệu React 18 RC (Release Candidate) với 1 số các tính năng mới cập nhật đáng giá. Trong số đó, đáng chú ý là feature mới: Automatic Batching giúp tối ưu hóa cho việc render. Bài viết hôm nay chúng ta cùng đi tìm hiểu về nó …
Đọc tiếp Automatic Batching – Cải tiến đáng giá trên React 18