
Khi nhắc đến lập trình di động Cross-Platform, chúng ta không thể không nhắc đến 2 nền tảng lớn nhất hiện nay là React Native và Flutter. Dù ra đời sau (tháng 5/2017 so với tháng 3/2015) nhưng Flutter đang vượt lên và trở thành Framework lập trình di động được yêu thích nhất hiện nay. Trong series bài viết này, mình sẽ cùng các bạn tìm hiểu về Flutter cơ bản, cách tiếp cận làm quen với Flutter và lộ trình học để trở thành 1 lập trình viên Flutter. Series gồm 3 bài viết:
- Flutter cơ bản
- Học lập trình Flutter
- Lộ trình học Flutter
Hôm nay mình sẽ gửi đến các bạn bài viết đầu tiên trong series với nội dung: Flutter cơ bản – giới thiệu về Flutter và tại sao nó đang là framework di động được yêu thích nhất hiện nay. Cùng bắt đầu nhé!
Flutter là gì?
Flutter là 1 framework dành cho việc lập trình di động Cross-Platform, nó giúp các lập trình viên có thể tạo ra các ứng dụng chạy trên nhiều nền tảng như Web, Android, iOS (hiện tại và dự định tương lai Flutter còn có thể build được ứng dụng chạy trên cả Window, MacOS và Linux nữa).
Flutter được tạo ra bởi ông lớn Google và được cho ra mắt vào năm 2017, đến nay Flutter được cho phát hành phiên bản mới nhất 3.1.0 vào cuối tháng 5 vừa qua. Chính Google cũng sử dụng Flutter là phương thức chính để tạo ra các ứng dụng cho hệ điều hành Google Fuchsia – 1 hệ điều hành thời gian thực dựa trên năng lực vi hạt nhân

Flutter sử dụng ngôn ngữ lập trình Dart – một ngôn ngữ hướng đối tượng và tất nhiên cũng được phát triển bởi Google.
Flutter có đầy đủ các tính năng hot nhất hiện nay dành cho lập trình di động: hỗ trợ Hot Reload, Debug Devtool, nhiều IDE support: Android Studio, Visual Code. Các bạn cũng có thể hoàn toàn thử code và tạo ra ứng dụng Flutter mà không cần cài đặt bất cứ thứ gì bằng cách sử dụng Web Editor: https://dartpad.dev/flutter. Tuy nhiên trong series bài viết này mình sẽ hướng dẫn các bạn sử dụng IDE Android Studio, đơn giản vì nó cũng là 1 sản phẩm thuộc về Google khác.
Tại sao Flutter lại được yêu thích bởi các lập trình viên?
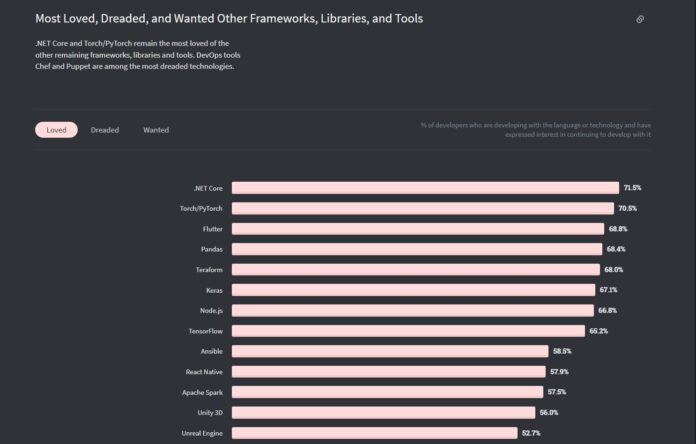
Theo thống kê từ Stack Overflow, Flutter đạt số điểm 68,8% về mức độ danh mục công nghệ được yêu thích (từ việc bắt đầu và tiếp tục sử dung nó), trong khi đó số điểm của React Native hiện tại chỉ là 57,9%.

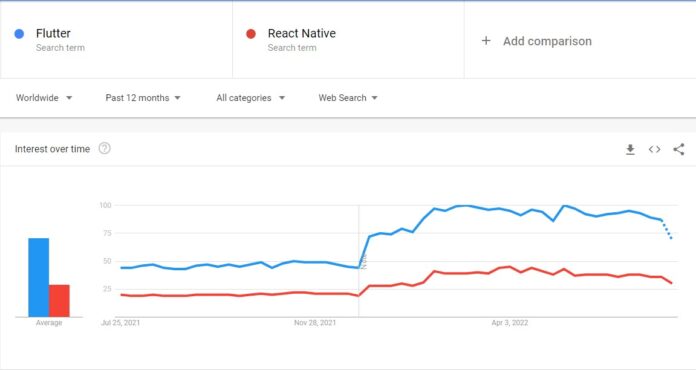
Còn theo Google Trends, mức độ phổ biến của Flutter gần gấp đôi so với React Native.

Câu hỏi đặt ra ở đây là tại sao Flutter lại được yêu thích và quan tâm đến vậy? Để trả lời cho câu hỏi đó, chúng ta cùng đi vào điểm mạnh của Flutter dưới đây:
- Đầu tiên phải nhắc đến đó là Flutter chính là con đẻ của Google, 1 ông lớn thực sự với gia tài hệ sinh thái đồ sộ liên quan đến lập trình di động. Đó là hệ điều hành Android, là IDE Android Studio, ngôn ngữ Kotlin, Dart, các thư viện mà gần như ai làm mobile cũng sẽ dùng như Firebase, Google Map, … Và quả thực thì Flutter được lợi rất nhiều từ việc Google cung cấp cho nó rất nhiều các package có sẵn, chỉ cần import vào để sử dụng.
- Khác với cách tiếp cận của React Native, Flutter được team Google viết mới hoàn toàn bộ render UI. Điều đó có nghĩa là bạn sẽ có 1 bộ UI chung dành cho các nền tảng khác nhau (Flutter đặt tên cho chúng là các widgets), điều này tạo ra sự thống nhất trên các thiết bị giúp có được sự trải nghiệm tốt hơn cho người dùng.
- Phát triển 1 ứng dụng bằng Flutter thực sự rất nhanh. Dart là 1 ngôn ngữ khá dễ hiểu, trong khi Flutter cũng đã cung cấp bộ Widgets và tài liệu thực sự chi tiết dành cho bạn.
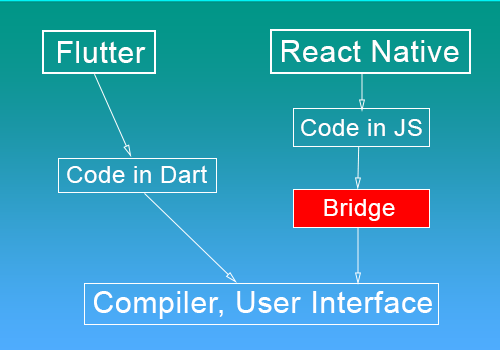
- Tối ưu về performance: mặc dù là 1 cross-platform, tuy nhiên Flutter lại mang lại được trải nghiệm về hiệu năng ứng dụng rất tốt. Để so sánh với React Native, chúng ta có thể đi sâu 1 chút vào kiến trúc và quy trình làm việc của 2 framework này.

React Native sử dụng JS Bridge để giao tiếp với các native module, đây chính là vị trí thường xuyên gây nghẽn cổ chai trong ứng dụng được viết bằng ngôn ngữ JS này. Flutter thì khác, kiến trúc ngôn ngữ Dart được tạo ra giúp chúng có thể giao tiếp thông qua chính các native interface, tất nhiên nó cũng là 1 dạng bridge, nhưng nó nhanh hơn rất nhiều vì “cầu rộng hơn và lại có nhiều cầu”, yên tâm gần như không bị nghẽn cổ chai được.
Tất nhiên, Framework hay ngôn ngữ nào cũng có nhược điểm của nó. Flutter dù được Google chống lưng rất nhiều, tốc độ phát triển hiện nay rất tốt tuy nhiên nó cũng không tránh được các vấn đề của nó:
- Điều đầu tiên đương nhiên là về cộng đồng sử dụng và hỗ trợ. Ra mắt sau nên Flutter hiện nay cũng chưa phải là sự lựa chọn của các công ty hay tập đoàn lớn. Việc làm liên quan đến Flutter còn hạn chế, sẽ phải mất 1 thời gian nữa cùng với sự đầu tư của ông lớn Google thì điều này mới có thể cải thiện tốt lên được.
- Flutter chưa đủ hoàn thiện để xử lý các dự án phức tạp. Đây là điểm mấu chốt mà các công ty chưa chọn Flutter làm nền tảng để phát triển 1 ứng dụng lớn của mình. Lý do cơ bản là việc Google sinh ra Flutter là dành cho sự tiện lợi, nhanh chóng, rút ngắn thời gian thử nghiệm và tạo ra 1 ứng dụng. Nếu bạn cần thử nghiệm 1 ứng dụng với chi phí và thời gian eo hẹp, hãy chọn Flutter vì nó rất nhanh; sau đó nếu thành công, hãy cân nhắc việc viết lại ứng dụng bằng native code. Những pattern như Flux, Redux nổi tiếng trên React Native chưa cho thấy sự tiện lợi trên Flutter để có thể giải quyết logic phức tạp; trong khi đó BloC – thứ được Google giới thiệu thì lại cho thấy sự khó hiểu, khó học của nó đối với các lập trình viên.
Kết bài
Trong bài viết đầu tiên của Series này, mình đã giới thiệu cho các bạn về Flutter cơ bản, những đặc trưng thế mạnh của Framework này so với các đối thủ khác hiện nay. Trong các bài viết tiếp theo mình sẽ đi sâu hơn vào cách tiếp cận và học để trở thành 1 lập trình viên Flutter. Cảm ơn sự theo dõi của các bạn.
Bài viết đăng trên blog TopDev
Bình luận