

Các bạn có thể tham khảo bài viết giới thiệu về Storybook trước đây của mình:
https://khoaphambk.com/2022/03/01/gioi-thieu-ve-storybook-cho-du-an-frontend/
Như tiêu đề, Widgetbook là 1 package giúp tạo Storybook dành cho Flutter; nó giúp developers thiết lập danh mục các widgets của họ, thử nghiệm 1 cách nhanh chóng trên các thiết bị và themes; đồng thời có thể dễ dàng chia sẻ cho designers và khách hàng.
Use cases cho Widgetbook
- Xây dựng các widgets 1 cách độc lập và test chúng 1 cách trực quan
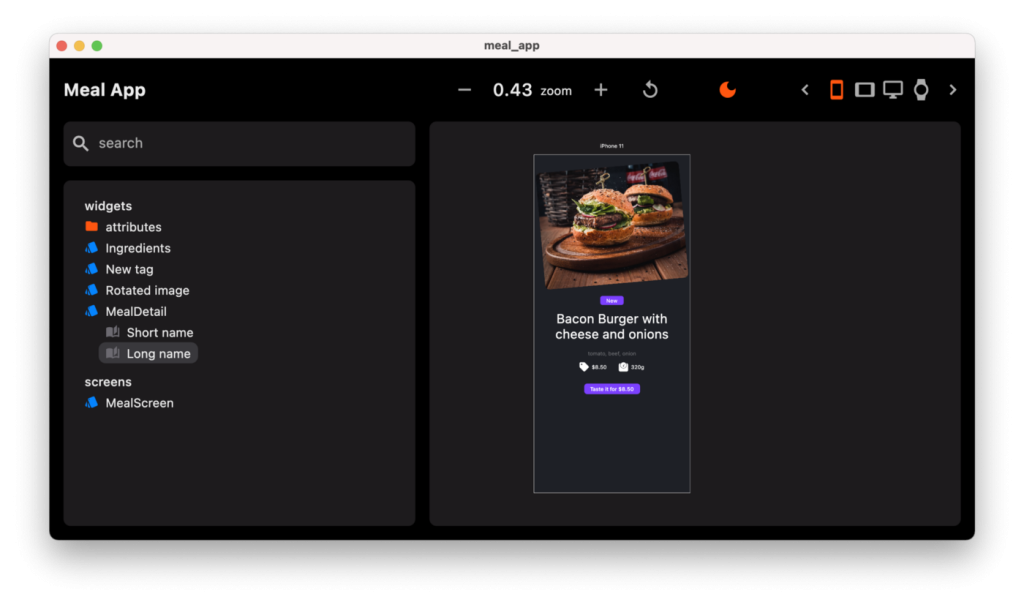
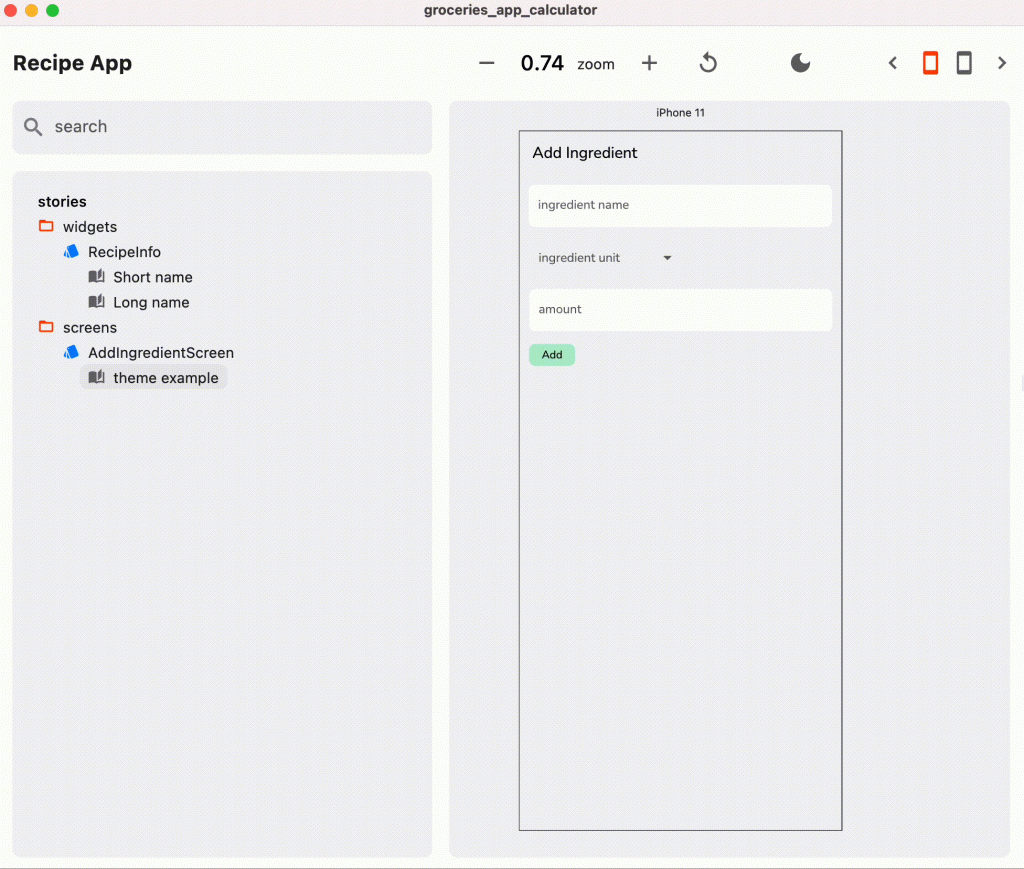
Widgetbook cung cấp 1 môi trường để xây dựng các UIs 1 cách độc lập. Chúng cho phép bạn có thể phát triển các widgets mà không bị ảnh hưởng từ các phụ thuộc thành phần khác của màn hình. Bạn có thể nhanh chóng hiển thị UIs trên các thiết bị giả lập khác nhau, giúp bạn có thể kiểm tra (test) và phát triển các lỗi giao diện.

- Có 1 cái nhìn tổng quan về tất cả các widgets của bạn
Khi projects của bạn càng ngày càng nhiều widgets được tạo ra, thì việc có 1 quyển từ điển để dễ dàng tìm kiếm, tra cứu cách sử dụng của những widgets sẵn có trong projects là 1 điều hết sức cần thiết. Đây cũng là ý nghĩa của việc tạo ra Storybook
- Nâng cao khả năng hợp tác với designer, PO và khách hàng
Widgetbook cung cấp services giúp bạn có thể đẩy storybook widgets và màn hình của bạn lên host giúp khách hàng và các bên liên quan có thể dễ dàng review trên các thiết bị và themes khác nhau 1 cách dễ dàng; từ đó giúp giảm bớt tối đa thời gian họp và chỉnh sửa cho phần UIs trong dự án.
Cách cài đặt và sử dụng Widgetbook
Link package: https://pub.dev/packages/widgetbook

- Thêm dependency vào pubspec.yaml
# pubspec.yaml
dev_dependencies:
widgetbook:- Cấu trúc thư mục
example_app
+ lib
+--- main.dart
+ widgetbook
+--- main.dart
+--- widgetbook.dartFile widgetbook/widgetbook.dart chứa khai báo Widgetbook
class HotReload extends StatelessWidget {
const HotReload({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Widgetbook(...);
}
}File widgetbook/main.dart khai báo hàm main để chạy app
void main() {
runApp(HotReload());
}- Ví dụ sử dụng
class HotReload extends StatelessWidget {
const HotReload({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Widgetbook(
categories: [
WidgetbookCategory(
name: 'widgets',
widgets: [
WidgetbookWidget(
name: '$CustomWidget',
useCases: [
WidgetbookUseCase(
name: 'Default',
builder: (context) => CustomWidget(),
),
],
),
],
folders: [
WidgetbookFolder(
name: 'Texts',
widgets: [
WidgetbookWidget(
name: 'Normal Text',
useCases: [
WidgetbookUseCase(
name: 'Default',
builder: (context) => Text(
'The brown fox ...',
),
),
],
),
],
),
],
),
],
appInfo: AppInfo(
name: 'Widgetbook Example',
),
);
}
}Các bạn có thể tham khảo thêm bài viết dưới:
https://medium.com/flutter-community/widgetbook-the-storybook-for-flutter-7d27c26c0420
Bình luận