Đây là bài viết mình dịch lại trên blog Nrwl, link dưới đây:
https://blog.nrwl.io/create-a-next-js-web-app-with-nx-bcf2ab54613
Series: Tạo blog với Nextjs và Nx gồm 9 bài viết:
Hôm nay sẽ là bài đầu tiên: Tạo ứng dụng web NextJS với Nx
Để tạo mới 1 ứng dụng web NextJS, chúng ta có 2 lựa chọn sau:
- Sử dụng Nextjs CLI: https://nextjs.org/docs/getting-started
- Sử dụng Nx Workspace: https://nx.dev/next/overview#nextjs-plugin
Tất nhiên trong bài viết này sẽ đề cập đến cách 2 rồi, tuy nhiên cùng xem 1 số ưu điểm khi sử dụng Nx:
- Hỗ trợ cho nhiều ứng dụng (chúng ta có thể dễ dàng thêm nhiều ứng dụng vào workspace của mình và chia sẻ logic dùng chung)
- Cấu trúc code dưới dạng thư viện nên sẽ clear hơn, phân rõ trách nhiệm và có thể tái sử dụng
- Cải thiện tốc độ build và test thông qua các commands của Nx
- Tích hợp sẵn Storybook và Cypress
Khởi tạo Nx Workspace
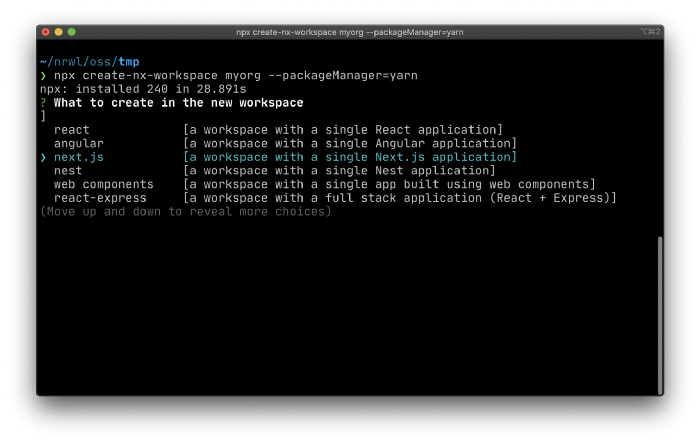
Để tạo mới 1 Nx workspace, các bạn sử dụng lệnh sau:
npx create-nx-workspace juridev --packageManager=yarnjuridev là namespace của bạn; hãy chọn Next.js do workspace của bạn

Trong quá trình cài đặt, bạn sẽ được hỏi về 1 số thiết lập như tên ứng dụng, chọn stylesheet format (hãy chọn CSS) vì trong series này chúng ta sẽ sử dụng Tailwind sau đó.
Sau khi quá trình cài đặt hoàn thành, bạn có thể chạy yarn start và xem ứng dụng của mình mặc định ở địa chỉ: http://localhost:4200
Cấu trúc của Nx Workspace
Apps và Libs
Nx Workspace được cấu trúc thành apps (các ứng dụng) và libs (các thư viện). Thay vì nhét tất cả các tính năng (features) của ứng dụng vào trong 1 folder thì chúng ta sẽ chia nhỏ chúng ra thành các workspace libraries. Hầu hết các business logic và domain logic sẽ được nằm trong đó. Phần apps được xem là phần có thể được triển khai (deployables) và nó sẽ được import các chức năng từ libs rồi build thành blocks.
Các thư viện có thể built và published nếu muốn, chúng cũng được tham chiếu thông qua file cấu hình tsconfig.base.json nằm ở root folder của Nx workspace. Khi chúng ta build ứng dụng, tất cả các thư viện tham chiếu sẽ được build vào app thông qua bundler được sử dụng (như Webpack hay Rollup, …)
workspace.json và nx.json
File workspace.json là file cấu hình chính của Nx workspace, nó định nghĩa;
- các projects trong workspace
- trình thực thi Nx (Nx executor) sử dụng để chạy project
File nx.json định nghĩa các cấu hình thêm các phụ thuộc Nx (Nx dependency graph). Ngoài ra nó có thể xác định base branch và task runner được sử dụng
Ví dụ cấu hình project ở file workspace.json
{
"projects": {
"cart": {
"root": "apps/cart",
"sourceRoot": "apps/cart/src",
"projectType": "application",
"targets": {
"build": {
"executor": "@nrwl/web:build",
"options": {
"outputPath": "dist/apps/cart",
...
},
...
},
"serve": {...},
"test": {
"executor": "@nrwl/jest:jest",
"options": {
...
}
}
}
}
}
}Làm việc với ứng dụng NextJS
Thử tạo 1 trang About trong dự án nextjs vừa tạo trong nx workspace ở trên, sử dụng lệnh sau để tạo ra page about:
npx nx generate @nrwl/next:page --name=about --style=cssfile about.tsx được generate ra như sau và chạy ở địa chỉ: http://localhost:4200/about
import './about.module.scss';
/* eslint-disable-next-line */
export interface AboutProps {}
export function About(props: AboutProps) {
return (
<div>
<h1>Welcome to about!</h1>
</div>
);
}
export default About;Phần giải thích về getStaticProps, getStaticPaths, fallback thì đây là những khái niệm bên NextJS cơ bản rồi, mình không giải thích lại nữa. Bạn có thể đọc thêm ở link bài viết hoặc đọc trên doc của NextJS nhé.
Build và Export ứng dụng NextJS với Nx
nx run site:build --configuration=production
nx run site:export --configuration=production
Ok như vậy trong bài viết này mình đã giới thiệu qua cách setup NextJS và Nx workspace. Trong các bài tiếp theo sẽ giới thiệu cách viết chi tiết, thể hiện được ưu điểm của Nx; hy vọng các bạn đón đọc.
Phần source code các bạn có thể tham khảo trên github:
Bình luận