Đối với bất kỳ bạn lập trình viên mới nào thì React hiện tại đang là một thư viện JavaScript được sử dụng rộng rãi, được phát triển và duy trì bởi Meta (tiền thân là Facebook). React đã trở thành một thư viện front-end được ưa chuộng nhất và lên tục được phát triển …
Đọc tiếp React dành cho người mới bắt đầu
React dành cho người mới bắt đầu
The Merge – Bước tiến quan trọng của blockchain Ethereum
The Merge, một sự kiện rất được chờ đợi đối với blockchain Ethereum và số đông nhà đầu tư cũng như nhà phát triển ứng dụng đang làm việc trên mạng lưới này. Trên trang chủ của mình, Ethereum đã đưa ra deadline cho The Merge vào ngày 19/9/2022, và trên khắp các sàn giao dịch ETH …
Đọc tiếp The Merge – Bước tiến quan trọng của blockchain Ethereum
Những câu hỏi phỏng vấn React thường gặp
React là thư viện front-end được rất nhiều công ty sử dụng hiện nay, nhu cầu tuyển dụng cho vị trí này cũng rất lớn. Nếu bạn đang chuẩn bị tham gia vào những cuộc phỏng vấn cho vị trí lập trình viên React thì bài viết này là dành cho bạn. Đây là tổng hợp những câu …
Đọc tiếp Những câu hỏi phỏng vấn React thường gặp
BlenderBot 3 – Chatbot AI “nói xấu” Mark Zuckerberg
Đầu tháng 8 vừa rồi, Meta AI (đơn vị nghiên cứu về trí tuệ nhân tạo của công ty mẹ Meta Facebook) đã cho ra mắt chatbot AI thế hệ mới nhất mang tên là BlenderBot 3. Chatbot này là 1 trong những dự án của Meta, hứa hẹn mang lại việc cho phép AI “thực hiện các …
Đọc tiếp BlenderBot 3 – Chatbot AI “nói xấu” Mark Zuckerberg
Lập trình Frontend cần học những gì
Lập trình frontend là công việc sử dụng các ngôn ngữ HTML, CSS và JavaScript để giúp tạo ra giao diện của các ứng dụng hoặc websites dành cho người dùng. Không chỉ vậy, một lập trình viên frontend phải đảm bảo giao diện viết ra tương thích với nhiều loại thiết bị khác nhau …
Đọc tiếp Lập trình Frontend cần học những gì
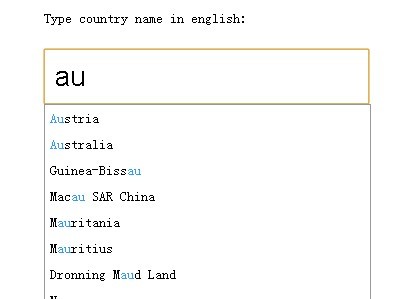
Tạo Input AutoComplete đơn giản với CSS trong React
AutoComplete là một tính năng giúp bạn có thể đưa ra các gợi ý thông qua các kí tự mà người dùng nhập vào trong ô input. Nó thừa được sử dụng với form để giảm bớt thời gian nhập liệu cũng như tăng trải nghiệm người dùng khi sử dụng website của bạn. Hầu …
Đọc tiếp Tạo Input AutoComplete đơn giản với CSS trong React
Cái nhẫn to tổ bố
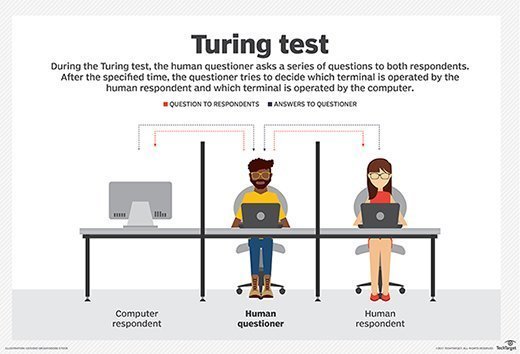
Phép thử Turing – Bài kiểm tra trình độ AI dành cho máy tính
AI hay trí tuệ nhân tạo là 1 khái niệm không còn xa lạ ở thời đại hiện nay. Trong khoa học máy tính, AI được định nghĩa là trí thông minh mà được thể hiện bằng máy móc. Với AI, máy móc hiện nay có thể làm được rất nhiều thứ như con người, thậm …
Đọc tiếp Phép thử Turing – Bài kiểm tra trình độ AI dành cho máy tính
Xu hướng phát triển của IoT hiện nay
IoT là thuật ngữ được nhắc đến rất nhiều trên các diễn đàn công nghệ trong các năm trở lại đây, đặc biệt sau đại dịch Covid-19. Khi sự tương tác giữa con người và con người ngày càng hạn chế thì IoT mang đến cho chúng ta 1 giải pháp tuyệt vời để giao …
Đọc tiếp Xu hướng phát triển của IoT hiện nay