CI là gì? CI là Continuous Integration. Nó là phương pháp phát triển phần mềm yêu cầu các thành viên của team tích hợp công việc của họ thường xuyên, mỗi ngày ít nhất một lần. Mỗi tích hợp được “build” tự động (bao gồm cả test) nhằm phát hiện lỗi nhanh nhất có thể. …
Đọc tiếp CI CD là gì? Lợi ích sử dụng trong quy trình phát triển phần mềm
Scrum Master là gì? Tìm hiểu các vai trò chính của Scrum Master
Xem thêm nội dung 3 trụ cột của Scrum https://khoaphambk.com/2022/03/20/3-tru-cot-cua-scrum/ Định nghĩa Scrum Master Scrum Master là một vai trò trong mô hình Scrum có: Client, Product Owner, và các Scrum Team Member (Developer). Scrum Master là người đóng vai trò quan trọng trong việc giúp các thành viên trong nhóm hiểu lý thuyết, các …
Đọc tiếp Scrum Master là gì? Tìm hiểu các vai trò chính của Scrum Master
Giới thiệu Widgetbook – Storybook dành cho Flutter
Các bạn có thể tham khảo bài viết giới thiệu về Storybook trước đây của mình: https://khoaphambk.com/2022/03/01/gioi-thieu-ve-storybook-cho-du-an-frontend/ Như tiêu đề, Widgetbook là 1 package giúp tạo Storybook dành cho Flutter; nó giúp developers thiết lập danh mục các widgets của họ, thử nghiệm 1 cách nhanh chóng trên các thiết bị và themes; đồng thời …
Đọc tiếp Giới thiệu Widgetbook – Storybook dành cho Flutter
React Redux: Giới thiệu Redux Thunk.
Ở bài viết trước chúng ta đã biết được Redux middleware là gì, và vấn đề gặp phải với lỗi: “Error: Actions must be plain objects. Use custom middleware for async actions” khi chúng ta cần xử lý các action bất đồng bộ như lấy dữ liệu từ API. Link bài viết trước mọi người có thể …
Đọc tiếp React Redux: Giới thiệu Redux Thunk.
Redux Toolkit: Tìm hiểu createSlice
Tiếp theo bài trước, mình sẽ giới thiệu chi tiết hơn các API cơ bản của Redux-Toolkit để chúng ta có thể tạo được 1 flow hoàn chỉnh của Redux. Redux Module Trong Redux, 1 module hoàn chỉnh bao gồm: Store, Actions và Reducer, thông thường các bạn sẽ chia viết từng phần trong các …
Đọc tiếp Redux Toolkit: Tìm hiểu createSlice
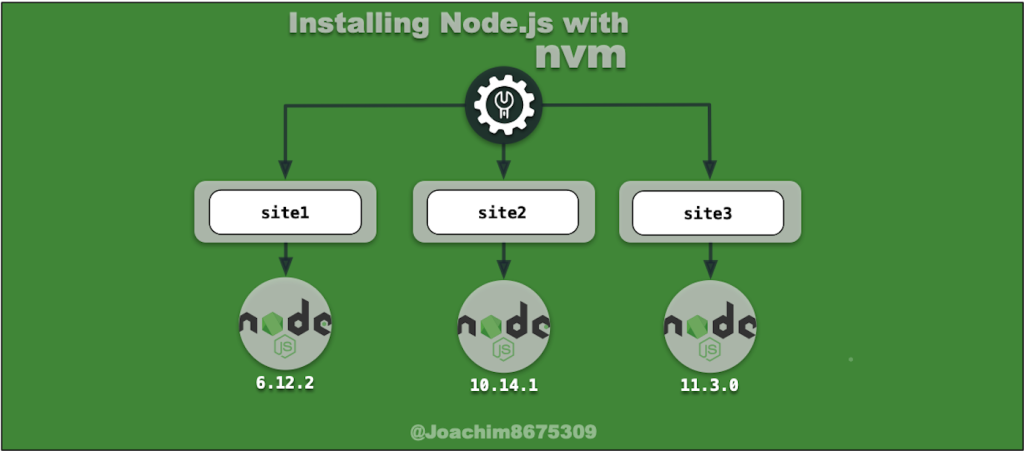
NodeJS version manager: Quản lý đa phiên bản NodeJS trên máy tính
Ví dụ bạn có 2 project Node.js là A và B. A chạy version 14 còn B chạy version 16 trong khi 2 version này có một số khác biệt nên không thể dùng chung 1 version cho cả 2 project. Mỗi lần chạy project nào thì bạn gỡ version node.js kia ra và cài …
Đọc tiếp NodeJS version manager: Quản lý đa phiên bản NodeJS trên máy tính
Flutter 1 số kiểu style ảnh avatar phổ biến
Circular Image (không sử dụng border) Circular image (có sử dụng border) Rounded image (không border) Rounded image (với border) Ngoài những cách trên, bạn cũng có thể tham khảo sử dụng DecoratedBox để xử lý style cho ảnh Avatar: https://api.flutter.dev/flutter/widgets/DecoratedBox-class.html
[NextJS + Nx Series] Đọc và hiển thị file MD với NextJS
Trong bài viết trước, chúng ta đã tìm hiểu cách để cài đặt và sử dụng Tailwind với NextJS và Nx workspace. Tiếp tục series, bài viết này sẽ chỉ cho chúng ta cách đọc files từ hệ thống, parse Markdown và render sang HTML. Đấy cũng là cách mà Nx giúp chúng ta tạo …
Đọc tiếp [NextJS + Nx Series] Đọc và hiển thị file MD với NextJS
Tư duy của React Hooks
React Hooks những năm 2022 khi mình viết bài viết này gần như đã trở thành 1 kĩ năng “must to have” đối với các lập trình viên Frontend React. Các bạn có thể đọc tài liệu chính thức về Hook trên trang chủ của React: https://reactjs.org/docs/hooks-intro.html. Trong bài viết này, mình chỉ nói 1 …
Đọc tiếp Tư duy của React Hooks
Giới thiệu về JAMstack – kiến trúc phát triển web hiện đại
JAMstack là gì? JAMstack là một kiến trúc phát triển web hiện đại. Nó không phải là ngôn ngữ lập trình hay bất kỳ hình thức công cụ nào. Đây là một cách thức phát triển web nhằm mục đích thực thi hiệu suất tốt hơn, bảo mật cao hơn, giảm chi phí mở rộng …
Đọc tiếp Giới thiệu về JAMstack – kiến trúc phát triển web hiện đại