
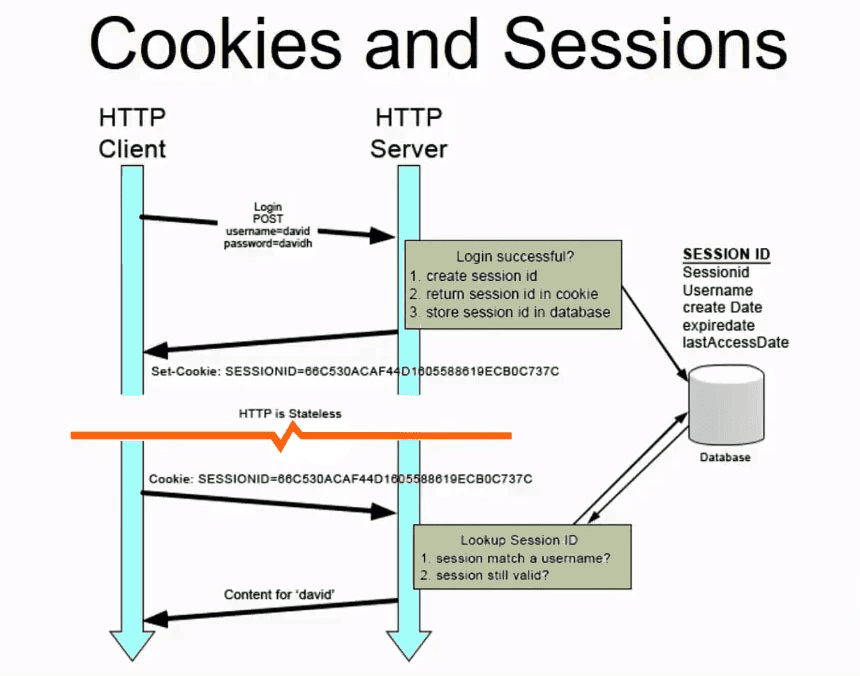
Nhìn cái ảnh trên là thấy đơn giản mà dễ hiểu rồi đúng ko?
Tất nhiên không thể kết thúc bài viết ở đây được rồi. Giải thích chi tiết 1 chút nhé các bạn.
Tại sao cần Session, Cookie
Thấy cái dòng đỏ đỏ ở giữa hình trên ko? Http is stateless – dịch ra nghĩa là “như lần đầu gặp gỡ” (hình như tên phim bộ của Tung Của), http vốn dĩ được mở khi client yêu cầu (request) gì đó đối với server, xong xuôi là ổng đóng luôn khi trả về response. Server thì cùng lúc phục vụ cả trăm nghìn thằng client => thế cho nên không thể trông cậy được vào thằng http để biết được client là thằng nào. Ví dụ ông vừa login vào Facebook => ông tiếp tục yêu cầu đăng bài post mới thì sao tôi biết được ông là thằng nào, chả nhẽ lại gửi tiếp username/password lên lần nữa. Méo ổn đúng không.
Vì đó session và cookie ra đời.
Session là phiên làm việc, được mở đầu khi bạn bắt đầu vào trang web đó, kéo dài trong suốt quá trình sử dụng đến khi bạn tắt web, tắt trình duyệt hoặc mất điện (tất nhiên là session còn phụ thuộc vào logic của dev làm ra cái web đó quy định, nhưng cơ bản là vậy). Trên server để ông ý biết được request gửi từ client đến là của bà client nào thì trong cái request đầu tiên (dễ hình dung thì là lúc đăng nhập), ông ý sẽ tạo ra 1 cái gọi là session id (đoạn mã dài dài trên hình ấy), lưu vào phía server; rồi ổng sẽ tạo cookie lưu ở phía client chứa thông tin về cái bà client kia. Từ lần gửi request sau, bà client sẽ gửi cái session id ấy lên cho ông server biết bà ý là bà nào, cứ thế mà phục vụ cho tử tế nhé.
Session và Cookie khác nhau như nào?
Trên lý thuyết mà nói thì chỉ cần ông server biết bà client là ai thôi, chứ bà client thì bà cần gì lưu lại thông tin; nên cần gì Cookie đúng ko? Thật ra thì bài toán không đơn giản như vậy. Ông server phục vụ 1 lúc trả chục, cả trăm, có khi có nghìn bà, nên ông ý không thể cứ đi mò trong đống sổ sách giấy tờ (database) để lấy thông tin cơ bản về tên tuổi địa chỉ của từng bà khi có yêu cầu được. Nên là những thông tin dùng đi dùng lại nhiều, hoặc là lịch sử bà ý đã xem gì, ăn gì, uống gì, bấm nút nào cũng sẽ được lưu vào cookie; giảm bớt cho ông server đi.
Cookie thì cũng có cookie this, cookie that
Cookie không chỉ sinh ra bởi server của website mà bạn truy cập, nó còn từ 1 thư viện bên thứ 3 mà server đó sử dụng. Ví dụ bạn vào shopee tìm đồng hồ, ông google quảng cáo trong shopee lưu lại thông tin vào cookie là: “thằng này nó kiếm đồng hồ nè”, xong đó bạn tắt shopee đi rồi vào facebook. Ông facebook lại cũng sử dụng quảng cáo của google, lúc đó thằng google nó lại đọc được từ cookie đã lưu trước đó thì biết là thằng này vừa kiếm đồng hồ, thế là nó lại hiển thị quảng cáo đồng hồ. Lưu ý ở đây google quảng cáo là 1 bên thứ 3 chứ không phải là server của website bạn vừa vào. Vì vậy đừng ngạc nhiên nhé!
Tại sao giờ session lại ít được nói đến hơn.
Thật ra cũng không hẳn là ít hơn, mà do xu thế sử dụng token JWT React Single Application Web App, … và nhiều phương thức khác nên Session ít dùng hơn (nhất là với JS). Cookie thì vẫn được dùng để lưu thông tin phía client, hoặc lưu access token, refresh token. Bạn cũng có thể sử dụng localstorage để lưu. Cũng nên phân biết khái niệm session storage và session, vì session storage là lưu ở client nhé, méo liên quan gì phía server đâu.
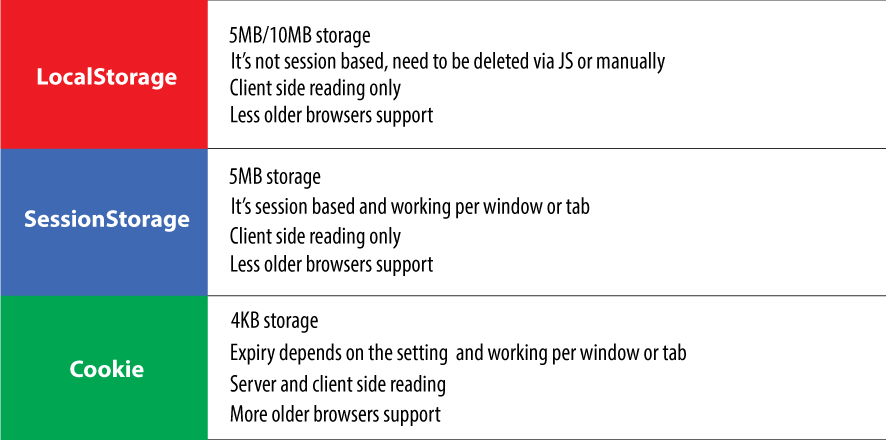
LocalStorage, Session Storage và Cookie
3 thằng này đều phía client nhé, dùng để lưu các thông tin của bà client như đã nói ở trên. Phân biệt cũng đơn giản thôi.
Localstorage chả liên quan gì đến session cả, nên không có tự xóa được.
Cookie thì được cái là cả phía client và phía server đều đọc được, và nó có thể được thiết lập ở phía browser thời gian lưu trữ
Sessionstorage kết hợp 2 thằng trên lại, chỉ dùng trong phiên làm việc nhưng cũng chỉ đọc ở phía client.
Ngoài các ý trên thì còn 1 số yếu tố liên quan đến bộ nhớ, bảo mật nữa. Cụ thể mọi người có thể xem thêm dưới ảnh

Tài liệu về Session và Cookie thì nhiều lắm, nhưng trên là những ý mà mình hiểu. Bản thân trong các dự án mình tham gia không sử dụng nhiều với session và cookie lắm, hoặc có thì chỉ setup đơn giản, mọi người có thấy sai sót gì thì thông báo nhé.
Cảm ơn mọi người!
