Vừa qua ngày 8/3, team React đã giới thiệu React 18 RC (Release Candidate) với 1 số các tính năng mới cập nhật đáng giá. Trong số đó, đáng chú ý là feature mới: Automatic Batching giúp tối ưu hóa cho việc render. Bài viết hôm nay chúng ta cùng đi tìm hiểu về nó …
Đọc tiếp Automatic Batching – Cải tiến đáng giá trên React 18
Tác giả:anyway
Design Pattern series: Giới thiệu Singleton
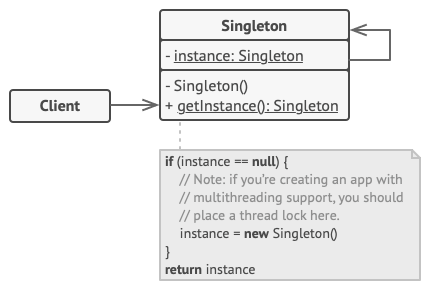
Singleton là 1 trong 5 design pattern của nhóm khởi tạo (Creational Design Pattern). Định nghĩa: Singleton is a creational design pattern that lets you ensure that a class has only one instance, while providing a global access point to this instance. Dịch: Singleton là 1 mẫu design pattern thuộc nhóm khởi tạo cho phép bạn đảm …
Đọc tiếp Design Pattern series: Giới thiệu Singleton
Giới thiệu về Design Pattern và các mẫu cơ bản
Design Pattern là gì? Trong kỹ thuật phần mềm, 1 Design Pattern (mẫu thiết kế) là 1 giải pháp chung có thể lặp lại cho 1 vấn đề thường xảy ra trong thiết kế phần mềm. 1 design pattern không phải là 1 thiết kế hoàn chỉnh để có thể chuyển trực tiếp thành source …
Đọc tiếp Giới thiệu về Design Pattern và các mẫu cơ bản
Khi nào nên sử dụng useMemo và useCallback trong React?
React cung cấp cho chúng ta 2 hooks là useMemo và useCallback, chúng rất hữu ích khi bạn xử lý với những hoạt động phức tạp, tốn nhiều thời gian và tài nguyên của ứng dụng. Nếu trong React component của bạn có chứa những hoạt động tốn tài nguyên (expensive operation), mỗi lần component …
Đọc tiếp Khi nào nên sử dụng useMemo và useCallback trong React?
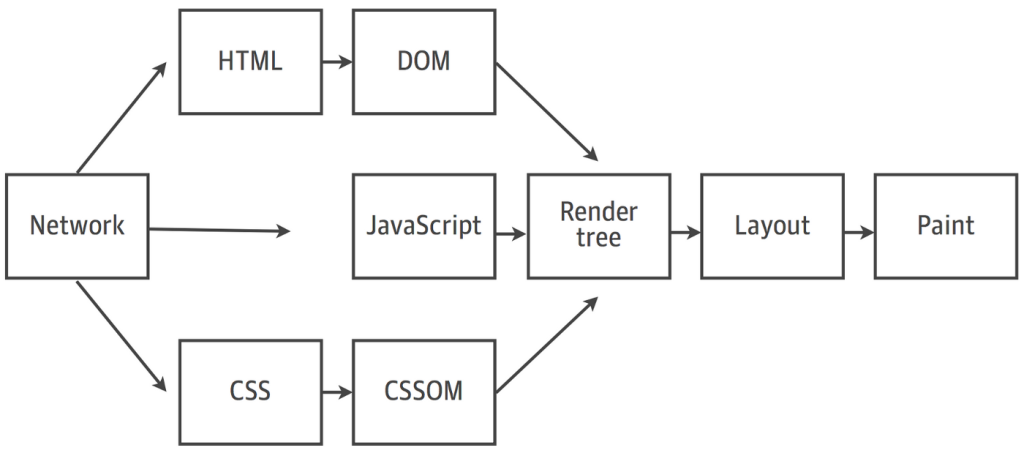
Cách trình duyệt hiển thị website của bạn
Anh em làm frontend web thường xuyên làm việc với HTML CSS, khi các bạn viết xong code và thực hiện chạy nó trên browsers (trình duyệt), chúng sẽ được xử lý qua 1 chuỗi các bước để xây dựng và hiển thị trang web đó lên. Các bạn có bao giờ lăn tăn xem …
Đọc tiếp Cách trình duyệt hiển thị website của bạn
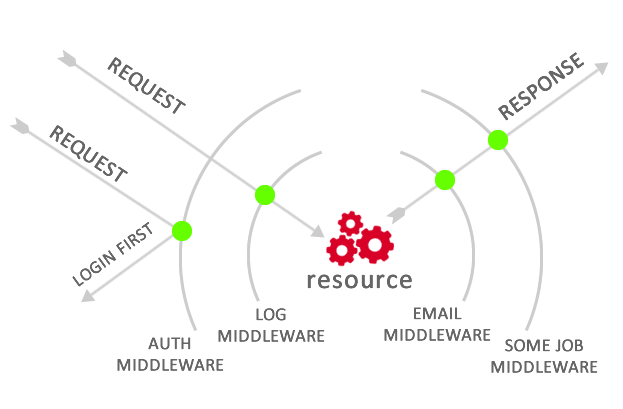
Cách sử dụng Middleware trong NextJS
Middleware là những đoạn mã trung gian nằm giữa các request và response, nó nhận các request, thi hành các mệnh lệnh tương ứng trên request đó. sau khi hoàn thành nó sẽ response (phản hồi) hoặc chuyển kết quả ủy thác cho 1 Middleware khác trong hàng đợi. Trong NextJS, middle mới chỉ được …
Đọc tiếp Cách sử dụng Middleware trong NextJS
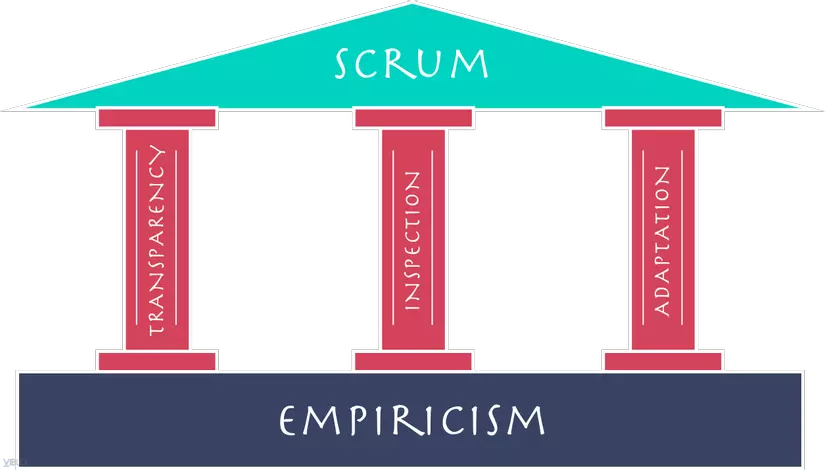
3 trụ cột của Scrum
Xem thêm định nghĩa về Scrum Master https://khoaphambk.com/scrum-master-la-gi-tim-hieu-cac-vai-tro-chinh-cua-scrum-master/ Scrum là một framework về quy trình và quản lý giúp giải quyết các vấn đề phức tạp, nhưng vẫn đảm bảo tính hiệu quả, sáng tạo và sản phẩm được tạo ra phải đạt được giá trị cao nhất. Nó khuyến khích các team học hỏi …
Đọc tiếp 3 trụ cột của Scrum
CI CD là gì? Lợi ích sử dụng trong quy trình phát triển phần mềm
CI là gì? CI là Continuous Integration. Nó là phương pháp phát triển phần mềm yêu cầu các thành viên của team tích hợp công việc của họ thường xuyên, mỗi ngày ít nhất một lần. Mỗi tích hợp được “build” tự động (bao gồm cả test) nhằm phát hiện lỗi nhanh nhất có thể. …
Đọc tiếp CI CD là gì? Lợi ích sử dụng trong quy trình phát triển phần mềm
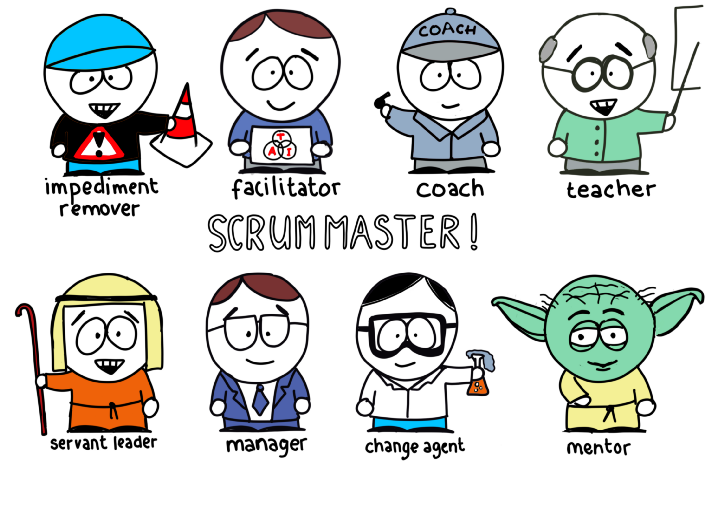
Scrum Master là gì? Tìm hiểu các vai trò chính của Scrum Master
Xem thêm nội dung 3 trụ cột của Scrum https://khoaphambk.com/2022/03/20/3-tru-cot-cua-scrum/ Định nghĩa Scrum Master Scrum Master là một vai trò trong mô hình Scrum có: Client, Product Owner, và các Scrum Team Member (Developer). Scrum Master là người đóng vai trò quan trọng trong việc giúp các thành viên trong nhóm hiểu lý thuyết, các …
Đọc tiếp Scrum Master là gì? Tìm hiểu các vai trò chính của Scrum Master
Giới thiệu Widgetbook – Storybook dành cho Flutter
Các bạn có thể tham khảo bài viết giới thiệu về Storybook trước đây của mình: https://khoaphambk.com/2022/03/01/gioi-thieu-ve-storybook-cho-du-an-frontend/ Như tiêu đề, Widgetbook là 1 package giúp tạo Storybook dành cho Flutter; nó giúp developers thiết lập danh mục các widgets của họ, thử nghiệm 1 cách nhanh chóng trên các thiết bị và themes; đồng thời …
Đọc tiếp Giới thiệu Widgetbook – Storybook dành cho Flutter