Memory leak là gì? https://vi.wikipedia.org/wiki/R%C3%B2_r%E1%BB%89_b%E1%BB%99_nh%E1%BB%9B Theo Wikipedia, Memory leak (Rò rỉ bộ nhớ) là 1 loại rò rỉ tài nguyên xảy ra khi 1 chương trình máy tính quản lý không chính xác việc cấp phát bộ nhớ dẫn đến việc bộ nhớ đó không cần thiết nữa nhưng chưa được giải phóng (released). 1 …
Đọc tiếp Memory Leaks, Làm thế nào để tránh trong ứng dụng React
Danh mục:Lập trình
React Redux: Redux middleware là gì?
Để hiểu rõ hơn khái niệm Redux middleware, chúng ta cùng thử xử lý 1 bài toán như sau: Bạn cần phải ngăn chặn người dùng (users) không được sử dụng các từ khóa bị cấm (ví dụ như vl, vkl, cmnr, …) trong bài viết của họ. Để đơn giản thì mình sẽ xử …
Đọc tiếp React Redux: Redux middleware là gì?
Phân biệt Shallow và Deep Copy trong JavaScript
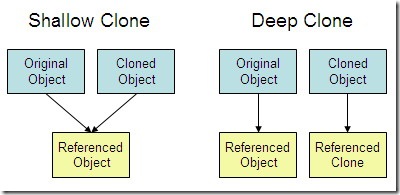
Shallow trong tiếng Anh nghĩa là nông, cạn (có dấu phẩy nhé mn :v), phân biệt với Deep nghĩa là sâu. Bài viết này sẽ giúp các bạn hiểu và phân biệt được sự khác nhau giữa deep và shallow copy trong JavaScript JavaScript (JS) cũng giống như hầu hết các ngôn ngữ lập trình …
Đọc tiếp Phân biệt Shallow và Deep Copy trong JavaScript
Phân biệt giữa Simulators và Emulators
Trong kiểm thử phần mềm, có 2 khái niệm khá tương đồng nhau dễ nhầm lẫn đấy là Simulators và Emulators. Để dịch ra tiếng việt thì Simulators là trình mô phỏng; còn Emulator nghĩa là giả lập – phần nào các bạn cũng hiểu được nghĩa rồi đúng ko. Bài viết này sẽ giải …
Đọc tiếp Phân biệt giữa Simulators và Emulators
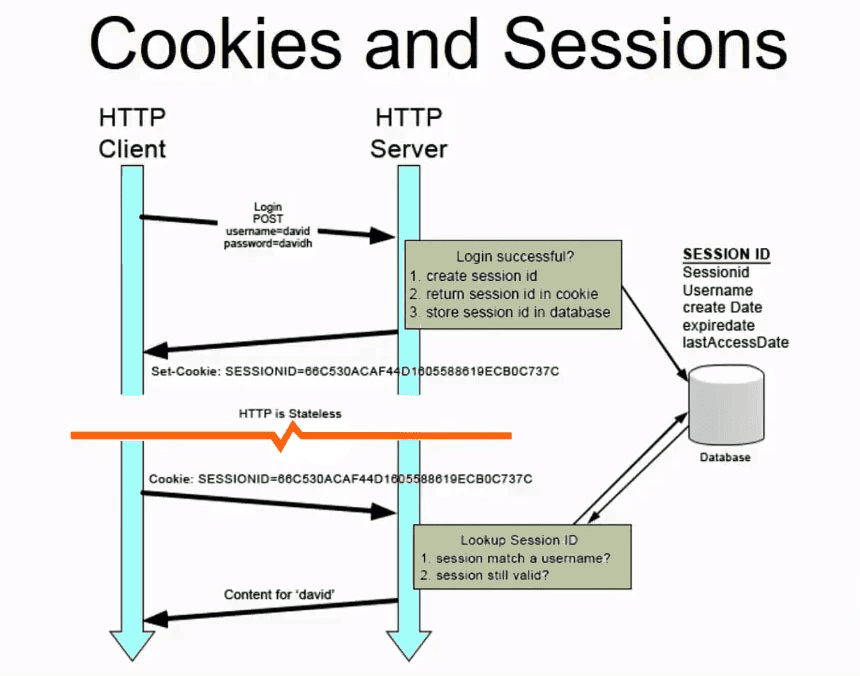
Session, Cookie, Storage đơn giản mà dễ hiểu
Nhìn cái ảnh trên là thấy đơn giản mà dễ hiểu rồi đúng ko? Tất nhiên không thể kết thúc bài viết ở đây được rồi. Giải thích chi tiết 1 chút nhé các bạn. Tại sao cần Session, Cookie Thấy cái dòng đỏ đỏ ở giữa hình trên ko? Http is stateless – dịch …
Đọc tiếp Session, Cookie, Storage đơn giản mà dễ hiểu
Tạo Custom Hook để fetch dữ liệu
Trong bài viết này, mình sẽ giải thích cách để tạo 1 custom hook giúp cho việc fetch dữ liệu (thông qua API) và làm thế nào để chúng ta có thể tái sử dụng chúng trong các components khác nhau. Hooks là 1 khái niệm mới được React thêm vào từ phiên bản 16.8. …
Đọc tiếp Tạo Custom Hook để fetch dữ liệu
Các lệnh Git cơ bản nhất cho mọi lập trình viên
Tạo mới & Clone Tạo Repository Clone một repository có sẵn Add remote url vào local git Add & Commit Add file Commit Pull & Push Lấy thông tin cập nhật từ remote git server Kéo code mới từ remote về local Đẩy code lên remote Branches Danh sách tất cả branch ở local Danh …
Đọc tiếp Các lệnh Git cơ bản nhất cho mọi lập trình viên
Luồng dữ liệu trong Redux React
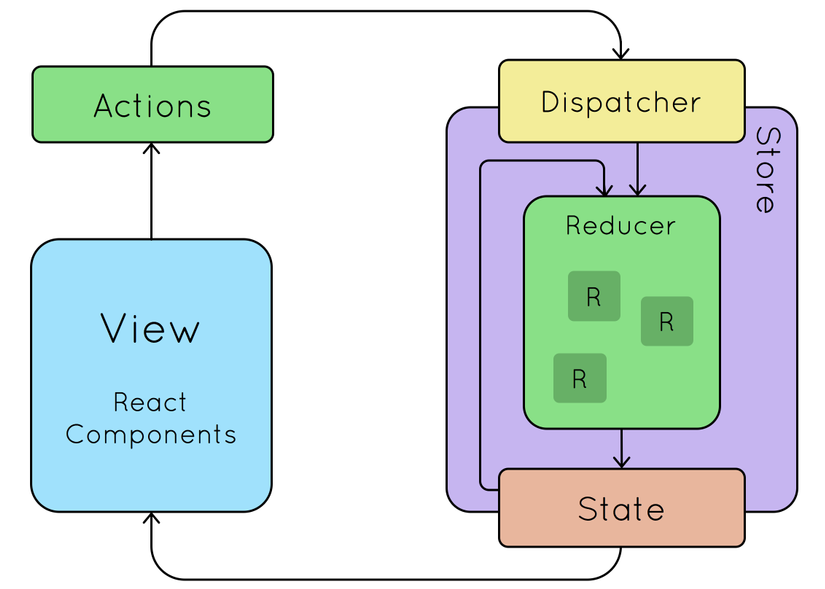
Redux là 1 pattern được dùng rất phổ biến hiện tại nhằm giải quyết vấn đề quản lý global state trong React, React Native (cũng được dùng nhiều trong các ngôn ngữ, thư viện khác). Redux hình thành với 3 nguyên tắc cơ bản trong việc quản lý state: Luồng dữ liệu (Data Flow) trong …
Đọc tiếp Luồng dữ liệu trong Redux React
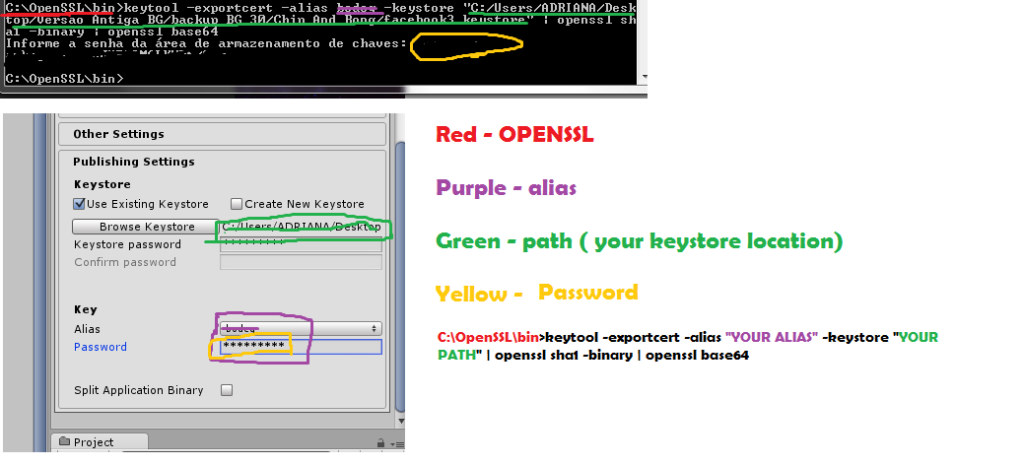
Cách tạo keyhash Facebook
Download OpenSSL từ Code Google ở link dưới https://code.google.com/archive/p/openssl-for-windows/downloads Tạo thư mục OpenSSL trong ổ C:/ và copy thư mục giải nén sau khi download vào đây. Xác định đường dẫn file debug.keystore của các bạn, thường sẽ nằm trong thư mục .android của User đang dùng trên ổ C:/ Chạy lệnh sau để ra …
Đọc tiếp Cách tạo keyhash Facebook
Check validate Email trong JavaScript
Check validation email đầu vào là bài toán rất phổ biến, sử dụng để bắt validate form gửi lên ở phía client. Có khá nhiều tiêu chí ràng buộc với 1 email: Trong JavaScript, các bạn có thể sử dụng regex (biểu thức chính quy) để viết function check validate email. Dưới đây là 1 …
Đọc tiếp Check validate Email trong JavaScript