
Cypress là gì?
Cypress là tool phục vụ cho UI Automation test và chính xác là dành cho web. Nó có chức năng tương đương với Selenium, nhưng được viết bằng javascript và có cách hoạt động hoàn toàn khác biệt.
Nó được giới thiệu là nhanh, đáng tin cậy hơn selenium và có thể dùng cho nhiều level test, từ Unit, Integration đến End-to-end Test. Vì nó được định hình là framework nên chắc chắn nó sẽ có nhiều tính năng tốt hơn selenium, cái đơn thuần là library.

Cypress hỗ trợ chúng ta làm gì?
- Thiết lập tests
- Viết tests
- Chạy tests
- Debug tests
Đằng sau Cypress là một máy chủ Node.js. Quá trình Cypress và Node.js liên tục liên lạc, đồng bộ hóa và thực hiện các nhiệm vụ thay mặt cho nhau. Có quyền truy cập vào cả hai phần (front and back) cho phép khả năng phản hồi các sự kiện của ứng dụng trong thời gian thực, đồng thời hoạt động bên ngoài trình duyệt cho các tác vụ yêu cầu đặc quyền cao hơn.
Ai là người sẽ sử dụng Cypress trong dự án?
Thường thì những đối tượng sử dụng Cypress là developers hoặc QA khi xây dựng một ứng dụng Web có sử dụng Javascript framework.
Cypress cho phép người dùng thực thi rất nhiều loại test:
- End-to-end tests
- Integration tests
- Unit tests Cypress có thể test bất cứ thứ gì chạy trên trình duyệt.
Sự khác biệt của Selenium và Cypress
Đối với Selenium

- Ở Client, code test sử dụng thư viện selenium sẽ được chuyển thành nội dung của những request gửi đến cho Driver của Browser.
- Những Driver này nhận request và thực thi trên Browser
- Sau đó, trả kết quả về cho Client.
Chốt lại: Selenium không tác động trực tiếp lên trang web của chúng ta, nó điều khiển thông qua Driver.
Đối với Cypress

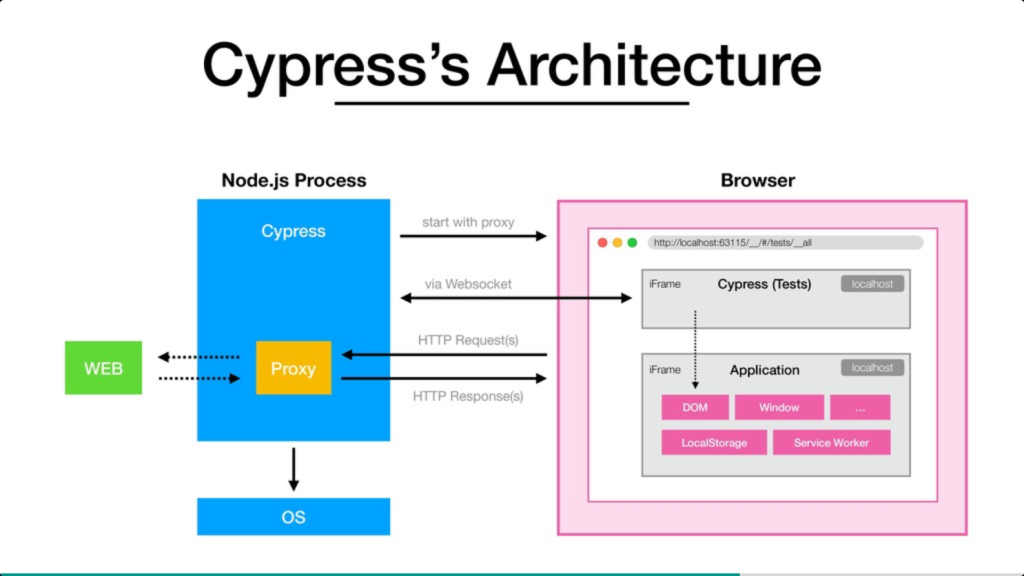
- Nodejs process sẽ khởi tạo 1 browser với proxy.
- Browser này sẽ được hiển thị với 2 iframes. 1 cái là cypress (domain: localhost) và 1 cái là application của chúng ta (domain riêng). Bởi vì các iframes trên browser không thể trao đổi hoặc tương tác lẫn nhau nếu khác domain nên 1 script được cài vào trong application để đổi domain của app thành localhost. Từ đó, cypress có thể access đến các object khác trong app như DOM, Window, LocalStorage…
- Cypress cũng tương tác với Nodejs để có thể xin cấp quyền từ hệ điều hành (OS) cho các tác vụ như chụp ảnh hoặc quay video.
- Vì browser được khởi tạo cùng với proxy nên cypress quản lý được network ra vào của browser đó, từ đó edit được request và response.
Ưu, nhược điểm của Cypress

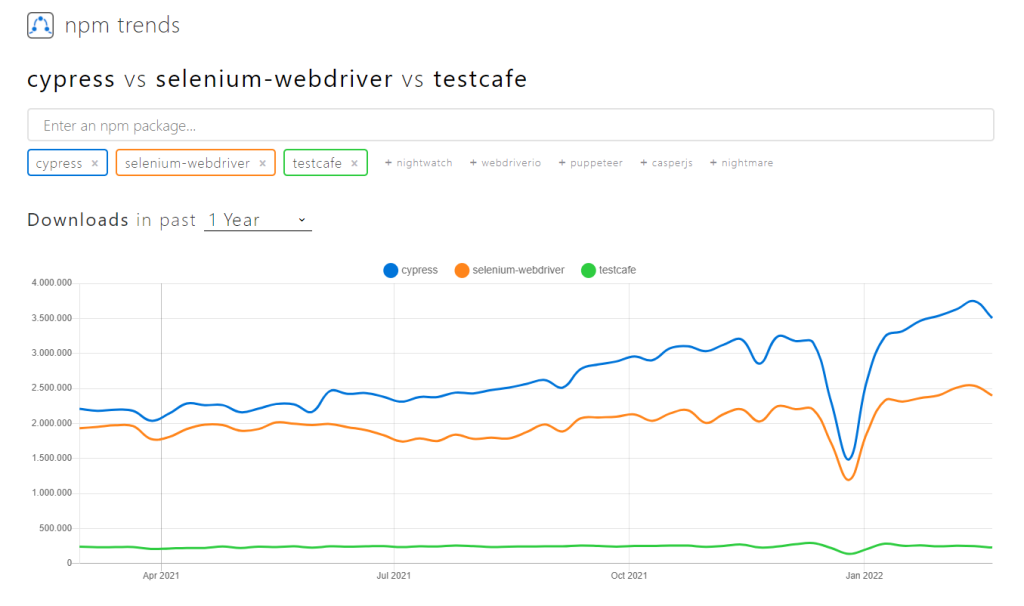
Tất nhiên tùy vào bài toàn của từng project mà 2 test tool này được chọn và sử dụng với các mục đích khác nhau. Ngoài ra các bạn có thể tham khảo so sánh npm trends ở link dưới đây:
https://www.npmtrends.com/cypress-vs-selenium-webdriver-vs-testcafe

Do em có tư duy của Dev nên thấy dễ hiểu hơn thôi. Chứ nếu tư duy của Tester và người dùng thì Selenium dễ tiếp cận hơn vì nó chỉ can thiệp đến kết quả đầu ra của 1 web hay app chứ ko quan tâm đến quá trình tạo ra nó.