

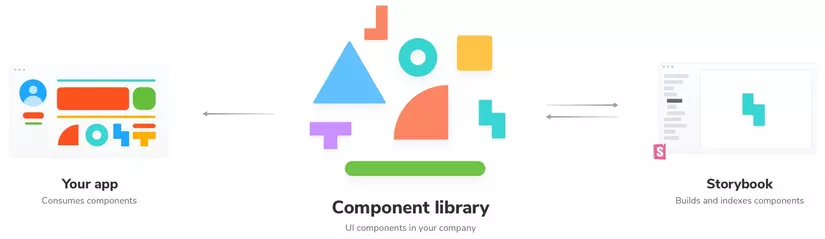
Storybook là một công cụ thiết kế và phát triển những UI Components cho ứng dụng của bạn trên một môi trường hoàn toàn biệt lập. Storybook mang lại trải nghiện mới khi thiết kế những UI components tưởng chừng chỉ dừng lại ở khâu design trước khi chuyển sang giai đoạn code Frontend.

Ngày nay khi phát triển một dự án, chúng ta dành rất nhiểu thời gian để xây dựng những UI Components. Hơn hết, chúng ta cần chú trọng làm rành mạch các thuộc tính cũng như hiển thị hết các tính năng cần có (props and states) của những Components này…ngay từ điểm khởi đầu…Không thể phủ nhận đó là cái khó trong một dự án Frontend!
Dựa vào design ta có thể hoàn thiện một Component, hay thậm chí hoàn thành cả một Page. Nhưng bạn có chắc chắn chất lượng code vừa hoàn thiện đã cover toàn bộ các trường hợp? Những người đồng hành có tái sử dụng được hay bạn không viết lại một cái đã có 80% rồi?… Tất cả liệu đã tường minh?…
Storybook đã có ~28k star ở thời điểm này và nó được sử dụng rộng rãi bởi những ông lớn như Airbnb, Coursera, LonelyPlanet. Hãy bắt đầu khai thác lợi ích mà Storybook có thể mang lại.
Hãy lấy ví dụ trực quan, hãy tưởng tượng bạn đối mặt với một trong hai trường hợp sau trong dự án Frontend:
- Trường hợp lý tưởng: Design đã xong 98%, đã có StyleGuide, gần như các phần core là cố định sẽ không có thay đổi lớn nào.
- Trường hợp éo le: Design mới chỉ hoàn thành 60%, dự án lên kế hoạch làm những phần chính Frontend song song với design, vừa làm vừa cập nhật.
Trường hợp éo le, bạn hoàn toàn có lý do để chia nhau ra code những page đã hoàn thành trước, làm được gì hay được đó, đơn giản vì chưa có StyleGuide cover toàn bộ dự án. Nhưng thực tế là dù có được đưa vào trường hợp lý tưởng, chúng ta cũng bỏ qua bước thiết kế từng Component mà thường bắt tay ngay vào từng page cụ thể, và chỉ xem StyleGuide như một tài liệu tham khảo, người trước làm chưa đủ thì người sau xem lại và bổ sung.
Storybook sẽ là một lời giải cho bài toán này
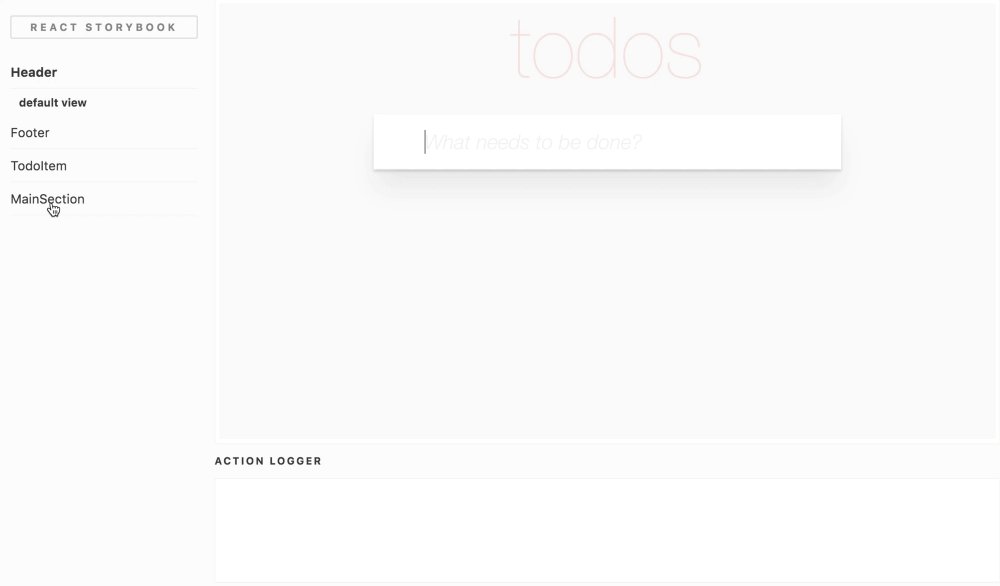
- Chúng ta sẽ gọi các UI Components vừa thực hiện ra và gán cho nó một ‘câu chuyện’ – Đó chính là hiển thị toàn bộ các props và state. Bất cứ ai khi viết xong Components của mình đều có thể tạo ra câu chuyện của mình được, hoàn toàn không conflict.
- Những câu chuyện này hiển thị đầy đủ và độc lập – Storybook chạy ở một port riêng, có thể chạy song song với dự án. Việc này giúp ích chúng ta rất nhiều khi chỉnh sửa và theo dõi trạng thái của các elements, rất trực quan và nhanh chóng.
Bạn có thể tham khảo 1 số storybook dưới đây:
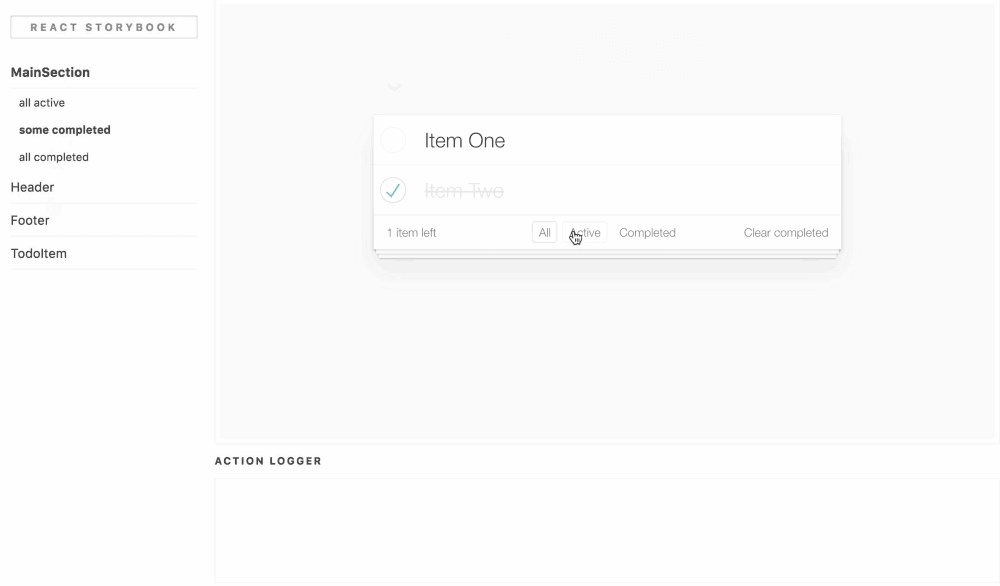
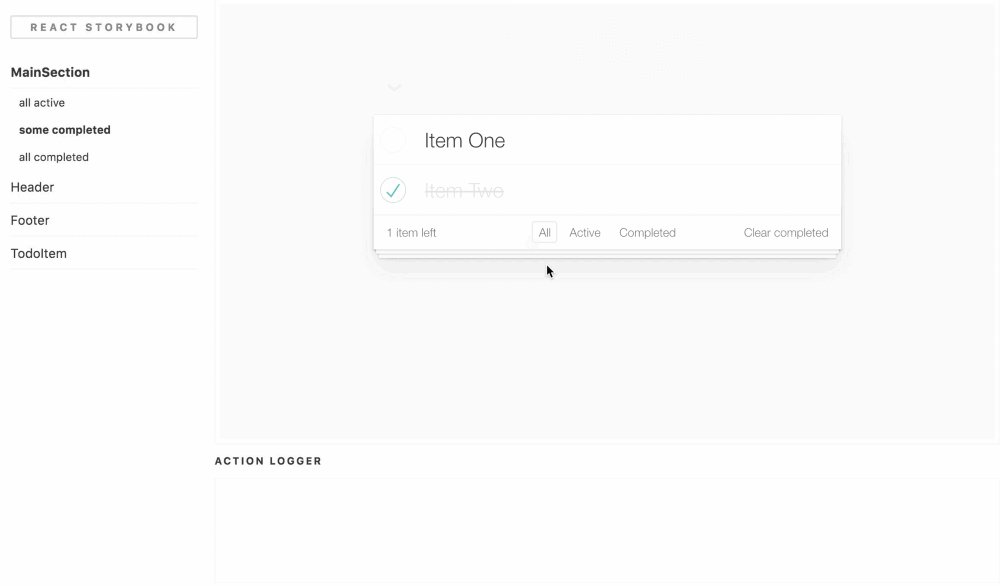
Ví dụ sử dụng Storybook
Chúng ta cùng thử triển khai 1 storybook với ví dụ dưới đây:
import React from 'react'
import MainSection from '../MainSection'
import { storiesOf } from '@storybook/react'
import { action } from '@storybook/addon-actions'
storiesOf('MainSection', module)
.add('all active', () => {
const todoItems = [
{ id: 'one', text: 'Item One', completed: false },
{ id: 'two', text: 'Item Two', completed: false },
];
return getMainSection(todoItems)
})
.add('some completed', () => {
const todoItems = [
{ id: 'one', text: 'Item One', completed: false },
{ id: 'two', text: 'Item Two', completed: true },
];
return getMainSection(todoItems)
})
.add('all completed', () => {
const todoItems = [
{ id: 'one', text: 'Item One', completed: true },
{ id: 'two', text: 'Item Two', completed: true },
];
return getMainSection(todoItems)
});
function getMainSection(todos) {
const actions = {
clearCompleted: action('clearCompleted'),
completeAll: action('completeAll')
};
return (
<div className="todoapp">
<MainSection todos={todos} actions={actions} />
</div>
)
}
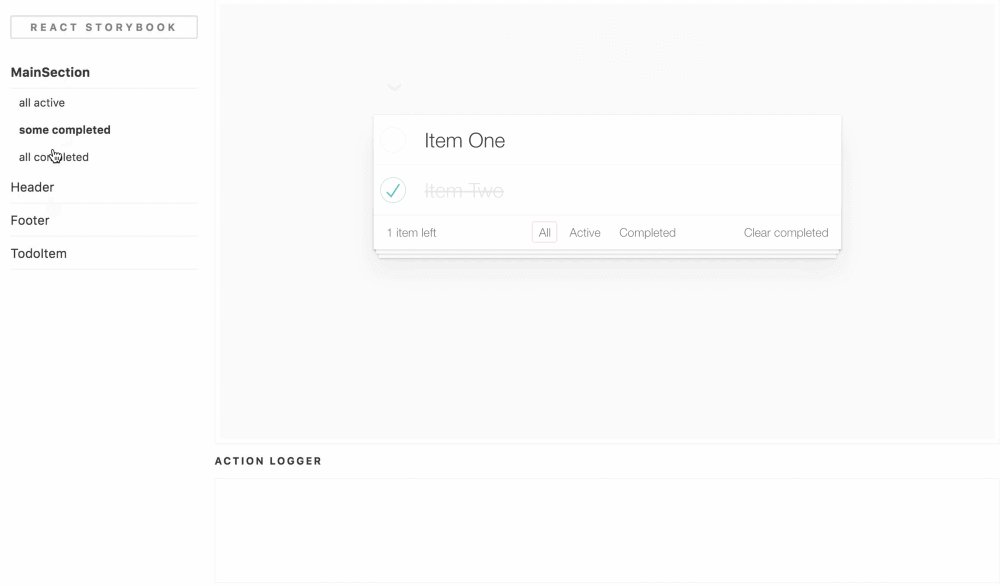
Thực hiện lệnh chạy storybook: npm run storybook ta được kết quả

Ưu điểm của Storybook
Storybook sẽ là một trợ lực đáng giá từ những ngày dự án còn trong trứng nước với những features được khẳng định:
- Được build với những lib/framework lớn đương đại: Angular, React, Vue.
- Môi trường phát triển cho từng Component riêng biệt, tách rời, base trên rất nhiều iframe. Giao diện đơn giản, thống nhất, dễ tiếp cận.
- Suport HMR, bất kể Component của bạn là gì.
- Chạy bên trong dự án của bạn và có thể sử dụng server static.
- Extendable với đa dạng plugin (phong phú và chi tiết cho stories của bạn, cũng như có thể đặt hoàn cảnh test…)
Một bình luận trong “Giới thiệu về StoryBook cho dự án FrontEnd”