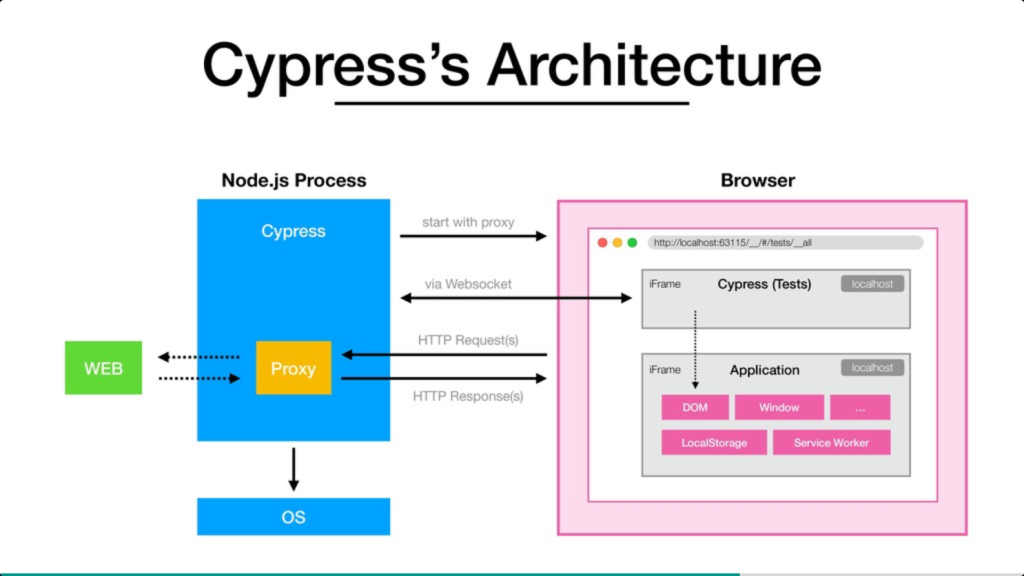
Cypress là gì? Cypress là tool phục vụ cho UI Automation test và chính xác là dành cho web. Nó có chức năng tương đương với Selenium, nhưng được viết bằng javascript và có cách hoạt động hoàn toàn khác biệt. Nó được giới thiệu là nhanh, đáng tin cậy hơn selenium và có thể dùng cho …
Đọc tiếp Giới thiệu Cypress – Testing Tool cho FrontEnd
Thẻ:testcafe
Tổ chức Code Test trong TestCafe
Bài viết trước: Trong bài viết này sẽ mô tả cách tổ chức code test, khai báo fixtures, tests và hooks. Fixtures Các Test trong TestCafe bắt buộc phải được tổ chức thành các catogories gọi là fixtures. Để khai báo fixture chúng ta làm như sau: Phương thức fixture.page định nghĩa URL mở đầu …
Đọc tiếp Tổ chức Code Test trong TestCafe
Viết code test với TestCafe
Bài viết trước: Thực hiện các action trên trang Mỗi test có thể tương tác với nội dung của page. Để thực hiện các hành động, TestCafe cung cấp 1 số actions như : click, hover, typeText, setFilesToUpload, … Chúng có thể được thực hiện lời gọi thành chuỗi. Dưới đây là 1 đoạn code …
Đọc tiếp Viết code test với TestCafe
Hướng dẫn cài đặt và tạo Test với TestCafe
Cài đặt TestCafe Trước khi cài đặt testcafe, hãy chắc chắn rằng máy của bạn đã cài đặt trước NodeJS và npm Sau đó chạy lệnh cài đặt testcafe Tạo 1 Test TestCafe cho phép bạn viết test bằng ngôn ngữ TypeScript hoặc JavaScript (với những cú pháp mới như async/await). Để tạo 1 test, …
Đọc tiếp Hướng dẫn cài đặt và tạo Test với TestCafe