
Web Developer hay lập trình viên Web là những người tạo ra các ứng dụng web để chạy trên các trình duyệt Web. Ứng dụng Web có thể được tạo ra bằng nhiều ngôn ngữ lập trình, thư viện hay framework khác nhau. Cơ hội việc làm cho các Web Developer vô cùng lớn do nhu cầu phát triển Web hiện nay, trong bài viết này, chúng ta cùng tìm hiểu top 10 câu hỏi phỏng vấn Web Developer thường gặp nhất nhé.
Câu 1: Website cơ bản bao gồm những gì?
Để xây dựng nên một website và đưa nó đến được với người dùng thì chúng ta cần những thành phần cơ bản sau:
- Tên miền (domain): là địa chỉ của website đó trên Internet. Để người dùng truy cập được vào nội dung của website thì họ cần gõ đúng địa chỉ website vào thanh địa chỉ của trình duyệt web.
- Hosting: máy chủ chạy trên Internet, có vai trò lưu trữ dữ liệu và chạy ứng dụng của bạn.
- Source code: chính là mã nguồn của ứng dụng web. Khi người dùng truy cập vào website, ứng dụng web sẽ trả về những nội dung để hiển thị lên cho người dùng tương tác, đồng thời cập nhật dữ liệu lưu trữ nếu cần.
Câu 2: Công việc của một Web Developer
Web Developer thường sẽ được chia thành 2 hướng khác nhau:
- FrontEnd Developer: xây dựng phần giao diện hiển thị lên phía người dùng (client-side). Thông thường sẽ sử dụng HTML, CSS và JavaScript cho việc thiết kế, xây dựng ứng dụng xử lý tương tác trực tiếp với người dùng.
- Backend Developer: xây dựng ứng dụng chạy trên máy chủ phía server (server-side). Công việc của Backend là xử lý tiếp nhận yêu cầu từ phía client, thực hiện logic, cập nhật dữ liệu vào database nếu cần và trả về phản hồi cho client.
Trong một dự án, nếu bạn đảm nhiệm cả 2 vai trò trên thì được gọi là Fullstack Developer, có khả năng xây dựng Web Application đầy đủ bằng cách sử dụng cùng lúc nhiều ngôn ngữ lập trình khác nhau.

Câu 3: DOM, HTML DOM là gì?
DOM – viết tắt của Document Object Model hay mô hình đối tượng tài liệu, là một giao diện lập trình ứng dụng (API) dùng để truy xuất các tài liệu dạng HTML và XML. DOM có cấu trúc dữ liệu dạng cây (Tree), chứa các nút (Node), mỗi nút sẽ có những thuộc tính riêng cho việc hiển thị giá trị hay truy xuất dữ liệu.
HTML DOM là chuẩn mô hình object và giao diện lập trình cho HTML, trong đó định nghĩa:
- HTML elements (phần tử) là các objects
- Thuộc tính (properties) và các sự kiện (events) cho tất cả HTML elements
- Phương thức (methods) truy cập đến các HTML elements
HTML DOM giúp bạn thực hiện các thao tác với các trang web, thay đổi nội dung hiển thị và nhận lại kết quả từ hành động.
Câu 4: CORS là gì?
CORS hay Cross-Origin Resource Sharing là một cơ chế trình duyệt cho phép truy cập và kiểm soát các tài nguyên nằm bên ngoài một tên miền nhất định nào đó. CORS sinh ra vì chính sách same-origin liên quan đến bảo mật được cài đặt vào toàn bộ các trình duyệt hiện nay.
Cụ thể là một website không thể truy cập và sử dụng các thông tin, tài nguyên của người dùng trên các website khác nếu không được phép.
Với ứng dụng Web thông thường, các lập trình viên thường sẽ truy vấn đến các domain khác thông qua việc gọi API, và để phù hợp với chính sách same-origin thì CORS được sử dụng để thông báo cho trình duyệt bằng ứng dụng chạy trên domain này được phép truy cập vào tài nguyên ở domain được chỉ định.
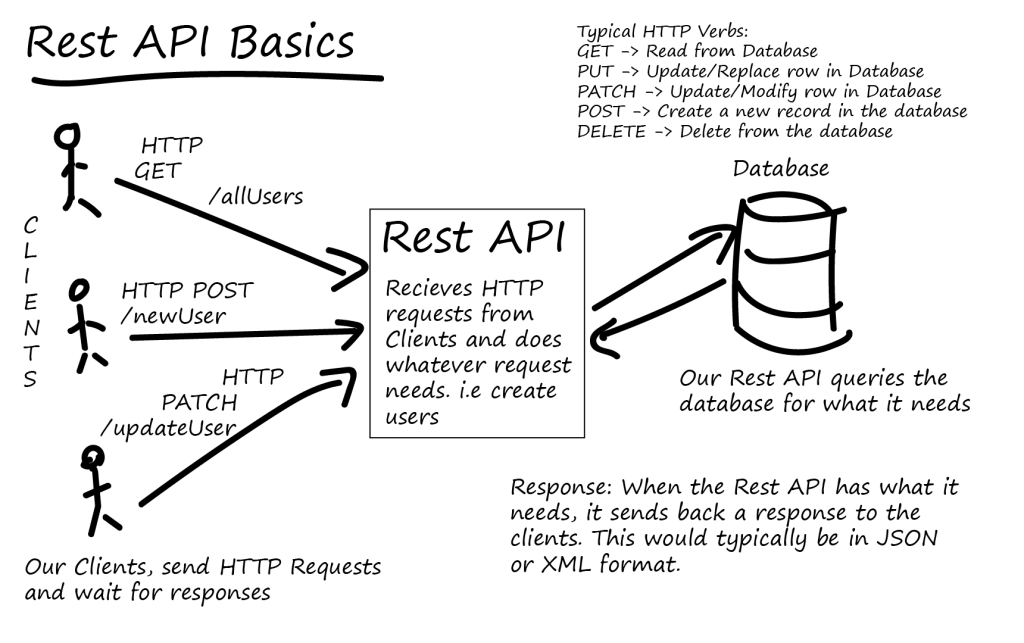
Câu 5: RESTfull API là gì?
API (Application Programming Interface) hay giao diện lập trình ứng dụng là một trung gian phần mềm cho phép 2 ứng dụng giao tiếp với nhau. Thông thường trong một ứng dụng Web, API sử dụng để giao tiếp giữa ứng dụng phía frontend client và ứng dụng phía backend server. RESTfull API là một chuẩn dùng trong việc thiết kế API cho các ứng dụng Web, nó chú trọng vào việc quản lý các resource hệ thống (file, ảnh, âm thanh, video, dữ liệu động, …) được truyền tải qua HTTP.
RESTfull API được thiết kế để hoạt động chủ yếu trên phương thức CRUD (Create, Read, Update, Delete) tương đương với 4 giao thức HTTP là POST, GET, PUT và DELETE.

Câu 6: Có bao nhiêu loại method trong HTTP request?
Có 9 loại tất cả, trong đó gồm:
- GET: sử dụng để lấy thông tin từ server
- HEAD: giống với GET nhưng response chỉ trả về header, không có body
- POST: gửi thông tin tới server thông qua các parameters của HTTP
- PUT: ghi đè tất cả thông tin của đối tượng bằng những gì được gửi lên
- PATCH: ghi đè những thông tin được thay đổi của đối tượng
- DELETE: xóa resource trên server
- CONNECT: thiết lập kết nối đến server
- OPTIONS: mô tả tùy chọn giao tiếp cho resource
- TRACE: thực hiện test loop-back đến resource
Câu 7: Database là gì? Hệ quản trị cơ sở dữ liệu là gì?
Database hay cơ sở dữ liệu là một tập hợp có tổ chức các thông tin có cấu trúc hoặc dữ liệu, thường được lưu trữ trực tuyến trong một hệ thống máy tính. Hệ quản trị cơ sở dữ liệu (DBMS) là một chương trình phần mềm cơ sở dữ liệu toàn diện đóng vai trò như một giao diện giữa các cơ sở dữ liệu và người dùng đầu cuối hoặc các chương trình để cho phép người dùng lấy, cập nhật và quản lý các thông tin được tổ chức và được tối ưu hóa.
Một số loại database phổ biến:
- CSDL quan hệ: tổ chức dưới dạng tập hợp các cột và hàng
- CSDL hướng đối tượng: biểu diễn thông tin dưới dạng đối tượng
- CSDL phân tán: tổ chức các file nằm ở các hệ thống máy tính, mạng khác nhau
- CSDL NoQuery: lưu trữ và thao tác với dạng dữ liệu không có cấu trúc
Câu 8: Phân biệt Cookies, Session, Session Storage và Local Storage
Cookie là một đoạn văn bản ghi thông tin được tạo ra và lưu trên trình duyệt của máy người dùng (client) thường được tạo ra khi người dùng truy cập vào một website, nó sẽ ghi nhớ các thông tin như tên đăng nhập, mật khẩu hoặc các tùy chọn do người dùng lựa chọn đi kèm. Session (phiên làm việc) là một cách lưu lại dữ liệu của người dùng sử dụng website dưới dạng một tập tin trên máy chủ (server), nó chứa thông tin của người dùng cùng phiên làm việc giúp xác thực thông tin của tài khoản đang làm việc. Khi kết thúc phiên làm việc (đóng trình duyệt) thì thông tin session sẽ bị mất.
Local Storage là bộ nhớ của trình duyệt, có khả năng lưu trữ các thông tin cần thiết với dung lượng đến 10MB, giúp ứng dụng web ở phía client có thể đọc ghi nhanh chóng dữ liệu dùng chung, giảm thiểu thời gian request.
Câu 9: SEO là gì? Thế nào là một website chuẩn SEO

SEO – Search Engine Optimization là khái niệm chỉ việc tối ưu hóa vị trí tìm kiếm cho website trên các công cụ tìm kiếm phổ biến như Google, Facebook,… Ví dụ khi người dùng tìm kiếm một từ khóa liên quan đến ngành nghề, sản phẩm mà website của bạn cung cấp vì việc kết quả tìm kiếm hiển thị website của bạn lên đầu là một cách để thu hút người dùng, đồng thời cũng được các search engine đánh giá cao trong xếp hạng ưu tiên. Một website chuẩn SEO là website được thiết kế tương thích với bộ tìm kiếm (search engine) của Google hay Facebook,… mỗi search engine có một thuật toán tìm kiếm khác nhau, vì vậy cũng có những cách SEO khác nhau dành riêng. Dù vậy để đánh giá một website chuẩn SEO thì khi lập trình xây dựng website, có một số kỹ thuật cụ thể như gắn các thẻ meta, tối ưu layout bằng CSS, đặt các deep link,…
Câu 10: Nêu một số framework phổ biến phát triển web hiện nay
Có nhiều lựa chọn cho việc phát triển web hiện nay, cụ thể:
Dành cho phía Frontend:
- React
- Angular
- VueJS
- jQuery
- EmberJS
Cả 5 thư viện / framework trên đều được viết bằng JavaScript (hoặc TypeScript), ngôn ngữ bạn gần như phải biết để làm frontend.
Dành cho phía Backend:
- Django: framework open source viết bằng Python
- Laravel: framework viết bằng PHP theo mô hình MVC
- Ruby on Rails: framework viết bằng Ruby
- Express: framework của NodeJS viết bằng JavaScript
- Spring: một framework đa năng cũng thường được dùng để phát triển Web viết bằng Java
Kết bài
Như vậy chúng ta đã đi qua top 10 câu hỏi dành cho vị trí Web Developer phổ biến nhất mà bạn có thể gặp phải trong buổi phỏng vấn của mình. Hy vọng bài viết này giúp bạn tự tin hơn để sẵn sàng trả lời các câu hỏi mà người phỏng vấn đưa ra. Hẹn gặp lại các bạn trong các bài viết tiếp theo của mình.
Bài viết được đăng trên blog TopDev: https://topdev.vn/blog/top-10-cau-hoi-phong-van-web-developer-va-cach-tra-loi-hay-nhat/
Bình luận