React Hooks những năm 2022 khi mình viết bài viết này gần như đã trở thành 1 kĩ năng “must to have” đối với các lập trình viên Frontend React. Các bạn có thể đọc tài liệu chính thức về Hook trên trang chủ của React: https://reactjs.org/docs/hooks-intro.html. Trong bài viết này, mình chỉ nói 1 chút về cách tư duy, hướng suy nghĩ của bản thân mình với kinh nghiệm trải qua 1 số dự án viết hoàn toàn bằng functional component kết hợp với Hooks.
Xử lý lifecycle của class component khi chuyển qua hooks

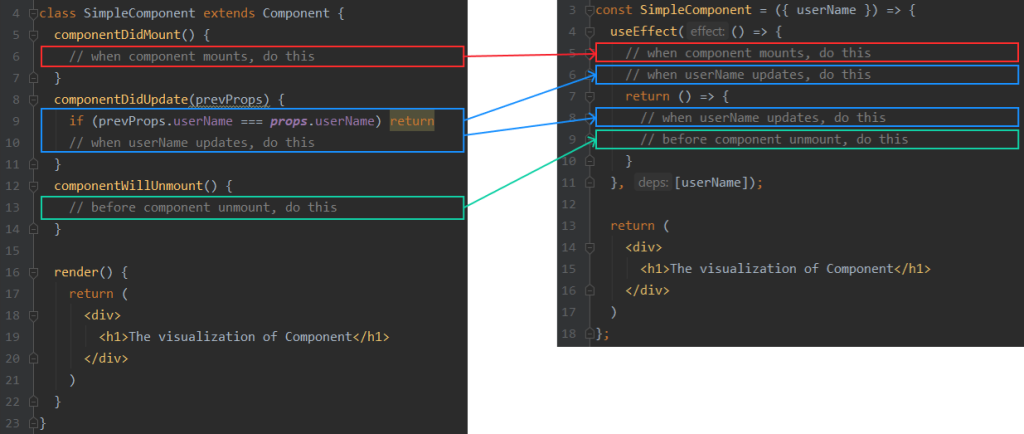
Để thay thế cho các events trong lifecycle của Class Component như componentDidMount, componentDidUpdate, componentWillUnmount; chúng ta sử dụng useEffect kèm theo các phụ thuộc dependencies.
Ok vấn đề khác biệt ở đây chính là cách tiếp cận, cùng xem ví dụ dưới đây:

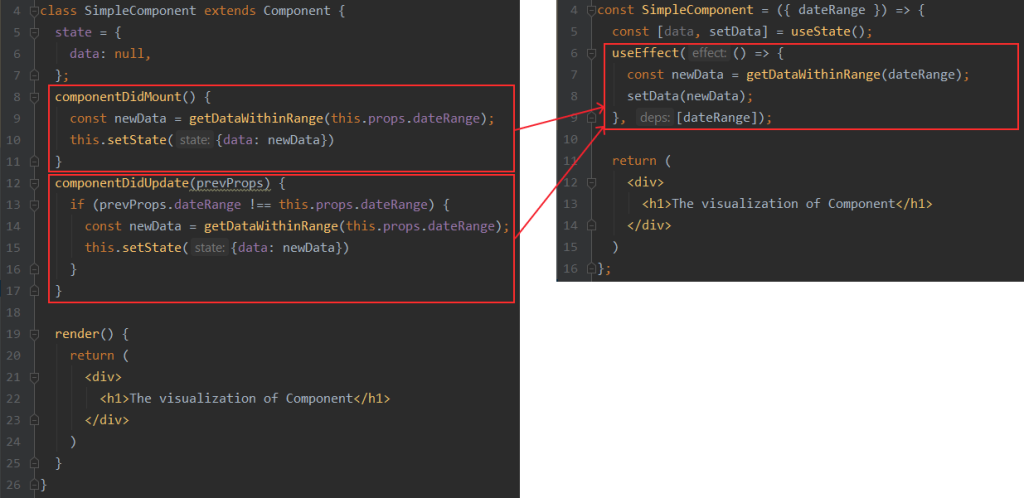
Với class component, tư duy của chúng ta sẽ là: sau khi component được load, thì cứ mỗi khi props thay đổi (dateRange như trong ví dụ), thì sẽ thực hiện các updates lên data (cập nhật dữ liệu).
Với functional component và hooks, tư duy của chúng ta đơn giản hơn 1 chút: chỉ cần data luôn được đồng bộ với props dateRange.
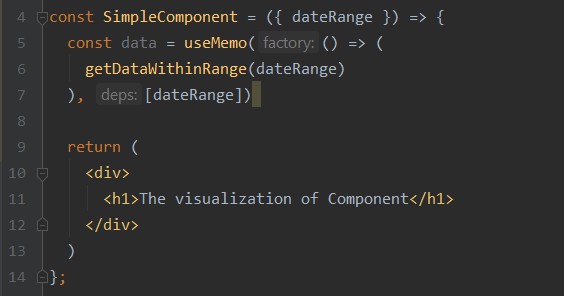
Đi sâu chi tiết hơn chút nhé, thực tế những gì chúng ta cần là Tính toán lại data mỗi khi dateRange thay đổi. Như vậy ở đây chúng ta hoàn toàn có thể không cần lưu data trong state, chỉ cần sử dụng giải pháp useMemo để tính toán lại data khi dependency array (dateRange) thay đổi.

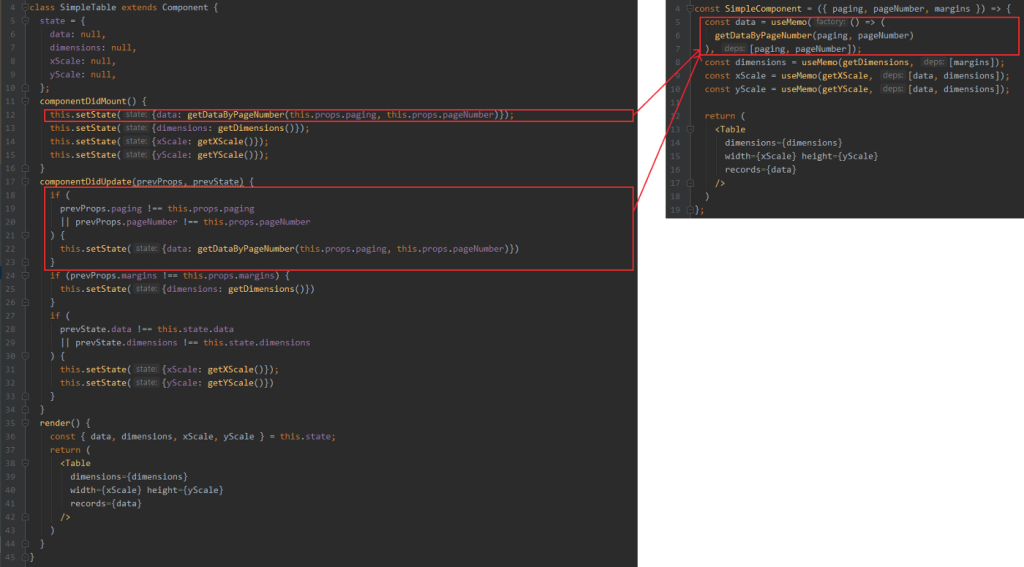
OK, đến đây các bạn có thể nghĩ là: thật ra class component cũng thế mà, khác gì đâu. Uhm cũng đúng, nhưng khi mà component có nhiều giá trị cần tính toán, phụ thuộc vào các props khác nhau thì chúng ta sẽ thấy ngay được sự dài dòng và rườm rà của nó. Thử xem ví dụ dưới đây:

Trong ví dụ trên ta có thể thấy có hơn 1 phụ thuộc:
- data phụ thuộc vào props paging và pageNumber
- xScale, yScale phụ thuộc vào props margins và data
- dimensions phụ thuộc vào props margins
Ưu điểm rõ thấy, từ khoảng 40 dòng code về còn hơn 10 dòng thôi. Nghe đâu theo lý thuyết giảm được tận 90% dòng code ấy.
Kết luận
Nhìn chung thì sau khi chuyển qua Hooks và functional components thì ngoài ưu điểm viết code ít và clear hơn thì chúng ta nên tư duy mở hơn. Thay vì suy nghĩ theo hướng 1 chiều, khi A cập nhật sẽ dẫn đến hành động B; thì hãy tư duy theo hướng là B quan sát thằng A, khi có biến với A thì B sẽ chủ động cập nhật lại. Khi các bạn đã viết quen rồi thì việc tách hẳn các đoạn xử lý logic ra để tái sử dụng chính là mục đích mà hooks hướng đến.
Hy vọng bài viết sẽ giúp các bạn có cách hiểu và tư duy dễ dàng hơn cho hooks. Cảm ơn mọi người đã đọc