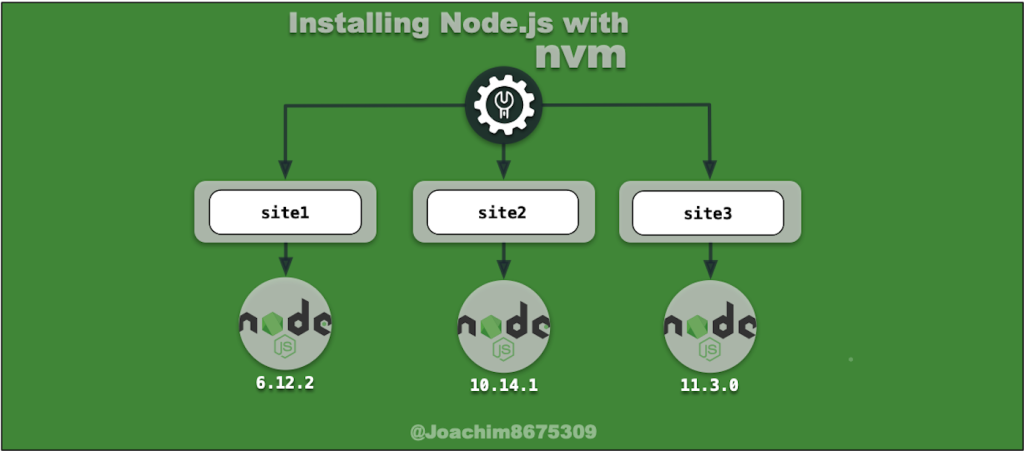
Ví dụ bạn có 2 project Node.js là A và B. A chạy version 14 còn B chạy version 16 trong khi 2 version này có một số khác biệt nên không thể dùng chung 1 version cho cả 2 project. Mỗi lần chạy project nào thì bạn gỡ version node.js kia ra và cài …
Đọc tiếp NodeJS version manager: Quản lý đa phiên bản NodeJS trên máy tính
Danh mục:Frontend
chuyên mục lập trình Web Frontend
[NextJS + Nx Series] Đọc và hiển thị file MD với NextJS
Trong bài viết trước, chúng ta đã tìm hiểu cách để cài đặt và sử dụng Tailwind với NextJS và Nx workspace. Tiếp tục series, bài viết này sẽ chỉ cho chúng ta cách đọc files từ hệ thống, parse Markdown và render sang HTML. Đấy cũng là cách mà Nx giúp chúng ta tạo …
Đọc tiếp [NextJS + Nx Series] Đọc và hiển thị file MD với NextJS
Tư duy của React Hooks
React Hooks những năm 2022 khi mình viết bài viết này gần như đã trở thành 1 kĩ năng “must to have” đối với các lập trình viên Frontend React. Các bạn có thể đọc tài liệu chính thức về Hook trên trang chủ của React: https://reactjs.org/docs/hooks-intro.html. Trong bài viết này, mình chỉ nói 1 …
Đọc tiếp Tư duy của React Hooks
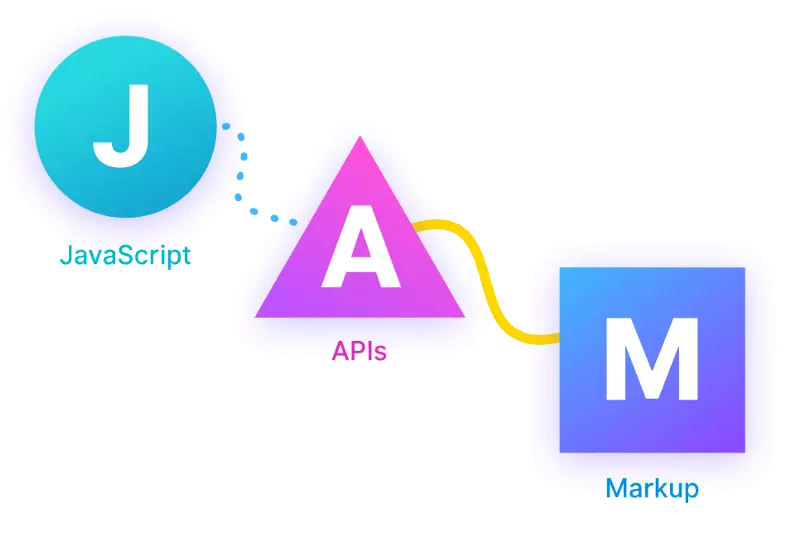
Giới thiệu về JAMstack – kiến trúc phát triển web hiện đại
JAMstack là gì? JAMstack là một kiến trúc phát triển web hiện đại. Nó không phải là ngôn ngữ lập trình hay bất kỳ hình thức công cụ nào. Đây là một cách thức phát triển web nhằm mục đích thực thi hiệu suất tốt hơn, bảo mật cao hơn, giảm chi phí mở rộng …
Đọc tiếp Giới thiệu về JAMstack – kiến trúc phát triển web hiện đại
[NextJS + Nx Series] Setup Tailwind cho NextJS và Nx
Tiếp tục series tạo blog với NextJS và Nx, trong bài này mình sẽ giới thiệu phần tích hợp Tailwind Css vào dự án. Link bài viết gốc ở đây nhé: https://blog.nrwl.io/setup-next-js-to-use-tailwind-with-nx-849b7e21d8d0 Link bài viết trước Bạn cũng có thể tìm hiểu về Tailwind, cách cài đặt và cấu hình cho dự án NextJS ở …
Đọc tiếp [NextJS + Nx Series] Setup Tailwind cho NextJS và Nx
Giới thiệu về StoryBook cho dự án FrontEnd
Storybook là một công cụ thiết kế và phát triển những UI Components cho ứng dụng của bạn trên một môi trường hoàn toàn biệt lập. Storybook mang lại trải nghiện mới khi thiết kế những UI components tưởng chừng chỉ dừng lại ở khâu design trước khi chuyển sang giai đoạn code Frontend. Ngày nay khi phát …
Đọc tiếp Giới thiệu về StoryBook cho dự án FrontEnd
Những khái niệm cơ bản nhất về React
Đôi khi anh em lập trình code quá nhiều, join ngay vào project mà quên mất những khái niệm cơ bản nhất. Những khái niệm cơ bản như JSX, Components, Props, State, Fragment, … rất quen thuộc với mọi người nhưng đôi khi khó để định nghĩa hay trả lời 1 cách chính xác, nhất …
Đọc tiếp Những khái niệm cơ bản nhất về React
List thư viện UI components dành cho React
Giới thiệu về Redux-Toolkit
Redux là 1 state management phổ biến trong hệ sinh thái React, nếu các bạn code React thì khả năng cao đã từng làm việc với Redux, kinh qua nhiều project hoặc chí ít cũng đã từng biết đến nó rồi. Redux được phát triển từ những năm 2015 và được ưa chuộng phổ biến …
Đọc tiếp Giới thiệu về Redux-Toolkit
Memory Leaks, Làm thế nào để tránh trong ứng dụng React
Memory leak là gì? https://vi.wikipedia.org/wiki/R%C3%B2_r%E1%BB%89_b%E1%BB%99_nh%E1%BB%9B Theo Wikipedia, Memory leak (Rò rỉ bộ nhớ) là 1 loại rò rỉ tài nguyên xảy ra khi 1 chương trình máy tính quản lý không chính xác việc cấp phát bộ nhớ dẫn đến việc bộ nhớ đó không cần thiết nữa nhưng chưa được giải phóng (released). 1 …
Đọc tiếp Memory Leaks, Làm thế nào để tránh trong ứng dụng React