Trong bài viết trước, chúng ta đã tìm hiểu cách để cài đặt và sử dụng Tailwind với NextJS và Nx workspace. Tiếp tục series, bài viết này sẽ chỉ cho chúng ta cách đọc files từ hệ thống, parse Markdown và render sang HTML. Đấy cũng là cách mà Nx giúp chúng ta tạo …
Đọc tiếp [NextJS + Nx Series] Đọc và hiển thị file MD với NextJS
Danh mục:Lập trình
Tư duy của React Hooks
React Hooks những năm 2022 khi mình viết bài viết này gần như đã trở thành 1 kĩ năng “must to have” đối với các lập trình viên Frontend React. Các bạn có thể đọc tài liệu chính thức về Hook trên trang chủ của React: https://reactjs.org/docs/hooks-intro.html. Trong bài viết này, mình chỉ nói 1 …
Đọc tiếp Tư duy của React Hooks
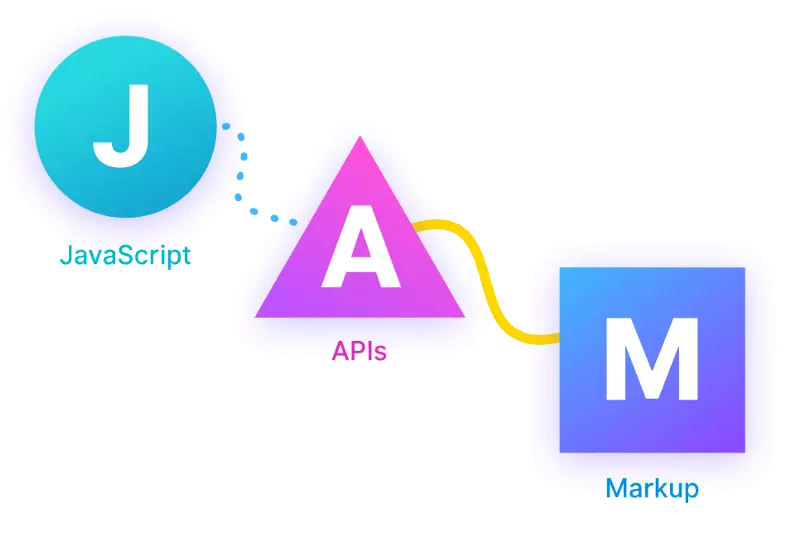
Giới thiệu về JAMstack – kiến trúc phát triển web hiện đại
JAMstack là gì? JAMstack là một kiến trúc phát triển web hiện đại. Nó không phải là ngôn ngữ lập trình hay bất kỳ hình thức công cụ nào. Đây là một cách thức phát triển web nhằm mục đích thực thi hiệu suất tốt hơn, bảo mật cao hơn, giảm chi phí mở rộng …
Đọc tiếp Giới thiệu về JAMstack – kiến trúc phát triển web hiện đại
[NextJS + Nx Series] Setup Tailwind cho NextJS và Nx
Tiếp tục series tạo blog với NextJS và Nx, trong bài này mình sẽ giới thiệu phần tích hợp Tailwind Css vào dự án. Link bài viết gốc ở đây nhé: https://blog.nrwl.io/setup-next-js-to-use-tailwind-with-nx-849b7e21d8d0 Link bài viết trước Bạn cũng có thể tìm hiểu về Tailwind, cách cài đặt và cấu hình cho dự án NextJS ở …
Đọc tiếp [NextJS + Nx Series] Setup Tailwind cho NextJS và Nx
[NextJS + Nx Series] Tạo ứng dụng web NextJS với Nx
Đây là bài viết mình dịch lại trên blog Nrwl, link dưới đây: https://blog.nrwl.io/create-a-next-js-web-app-with-nx-bcf2ab54613 Series: Tạo blog với Nextjs và Nx gồm 9 bài viết: Hôm nay sẽ là bài đầu tiên: Tạo ứng dụng web NextJS với Nx Để tạo mới 1 ứng dụng web NextJS, chúng ta có 2 lựa chọn sau: Tất …
Đọc tiếp [NextJS + Nx Series] Tạo ứng dụng web NextJS với Nx
Giới thiệu về StoryBook cho dự án FrontEnd
Storybook là một công cụ thiết kế và phát triển những UI Components cho ứng dụng của bạn trên một môi trường hoàn toàn biệt lập. Storybook mang lại trải nghiện mới khi thiết kế những UI components tưởng chừng chỉ dừng lại ở khâu design trước khi chuyển sang giai đoạn code Frontend. Ngày nay khi phát …
Đọc tiếp Giới thiệu về StoryBook cho dự án FrontEnd
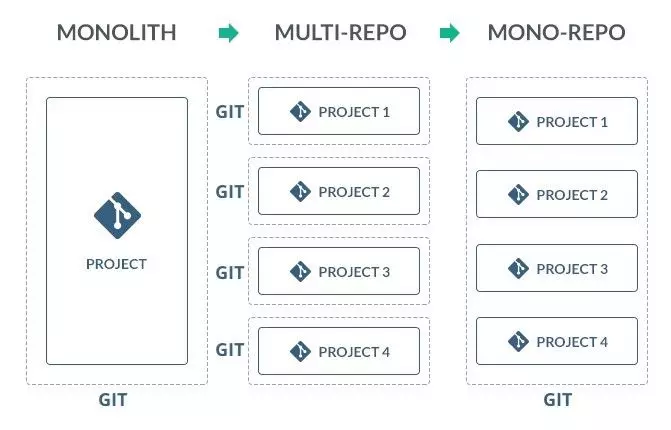
Giới thiệu về Mono-Repo.
Trong các hệ thống kiểm soát sửa đổi (Revision Control System), monorepo là một chiến lược phát triển phần mềm trong đó mã cho nhiều dự án được lưu trữ trong cùng một kho. Tính đến năm 2017, các hình thức khác nhau của thực hành kỹ thuật phần mềm này đã được hơn hai thập …
Đọc tiếp Giới thiệu về Mono-Repo.
Những khái niệm cơ bản nhất về React
Đôi khi anh em lập trình code quá nhiều, join ngay vào project mà quên mất những khái niệm cơ bản nhất. Những khái niệm cơ bản như JSX, Components, Props, State, Fragment, … rất quen thuộc với mọi người nhưng đôi khi khó để định nghĩa hay trả lời 1 cách chính xác, nhất …
Đọc tiếp Những khái niệm cơ bản nhất về React
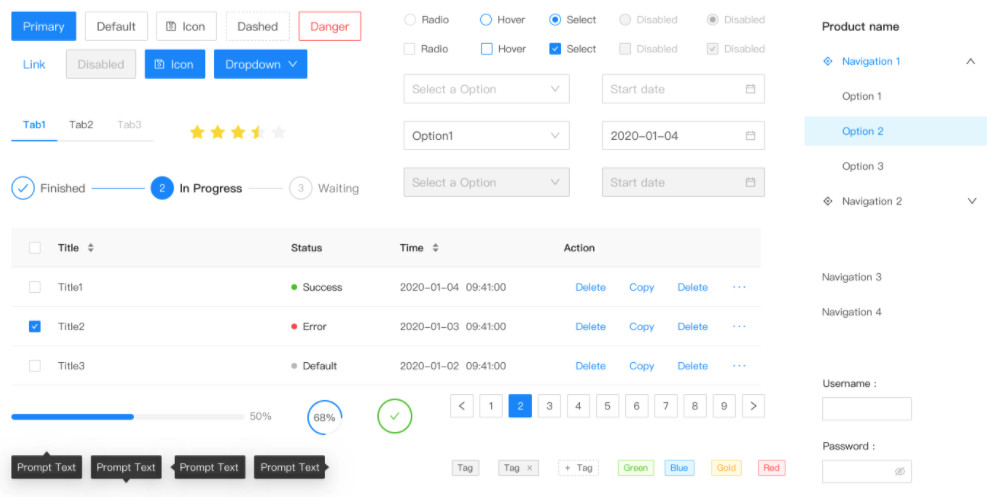
List thư viện UI components dành cho React
Giới thiệu về Redux-Toolkit
Redux là 1 state management phổ biến trong hệ sinh thái React, nếu các bạn code React thì khả năng cao đã từng làm việc với Redux, kinh qua nhiều project hoặc chí ít cũng đã từng biết đến nó rồi. Redux được phát triển từ những năm 2015 và được ưa chuộng phổ biến …
Đọc tiếp Giới thiệu về Redux-Toolkit